ActionScript 2.0 is a very powerful and capable creating anything as script wise, it gives full feature desktop applications. By using this little tutorial you can learn very easy way how to make simple digital clock in flash. In flash very easy way can implement actionscript from window default time setting as well. That’s tricks i am showing in this tutorial, this digital clock can use any website also if you need to display timing on the site. Basically this actionscript works on dynamic text only, here in this tutorial you will known how to create dynamic text field also well including making digital clock. Lets start !
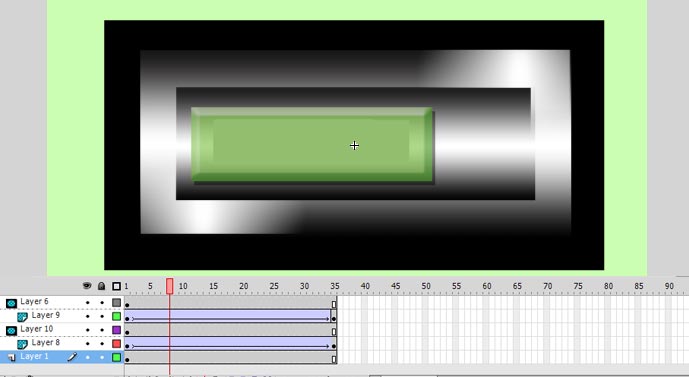
- First create new Flash file and choose Actionscript 2.0 also as well while creating new document. Take rectangle marquee tool and draw a one of big rectangle after choose gradient and design as shown the below image and after again take rectangle marquee tool and draw a rectangle in middle of the big rectangle and apply again gradient as shown the image. This background designing you can use even Photoshop also, after import it by pressing Ctrl+R, it doesn’t matter.

2. Now make small rectangle digital screen, just design this screen as you like.
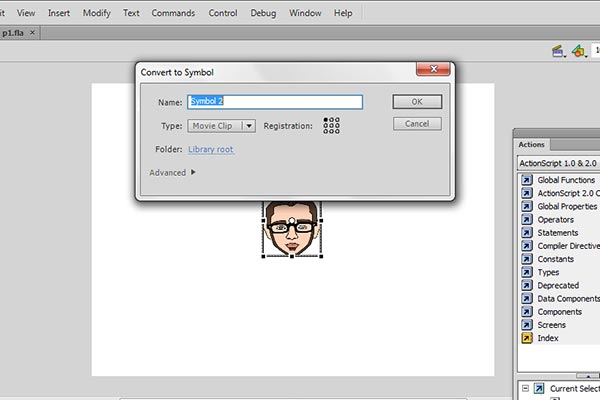
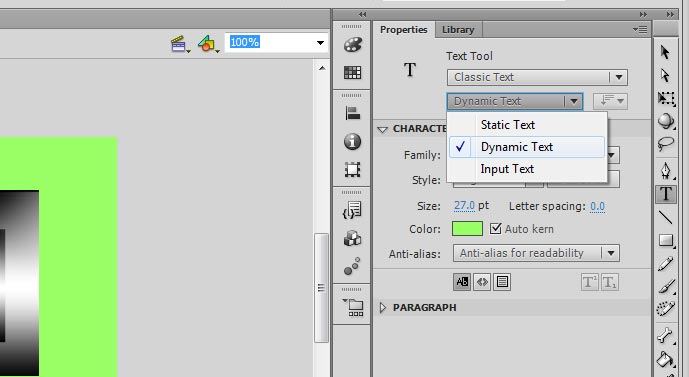
3. Now select type tool and then go to window>choose properties (Ctrl+F3) and here choose Dynamic text and rename it as you like, in this tutorial i have renamed like “alldesigncreative_clock”, mentioning this name is very important to get result from ActionScript.
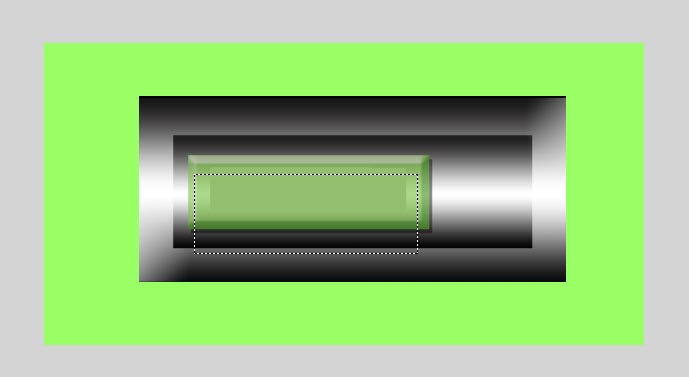
4. Now draw dynamic text field as shown following image, you can call the name after drawn the text field also, just you find instance input field there. once you are perfect name then go ahead next following steps.
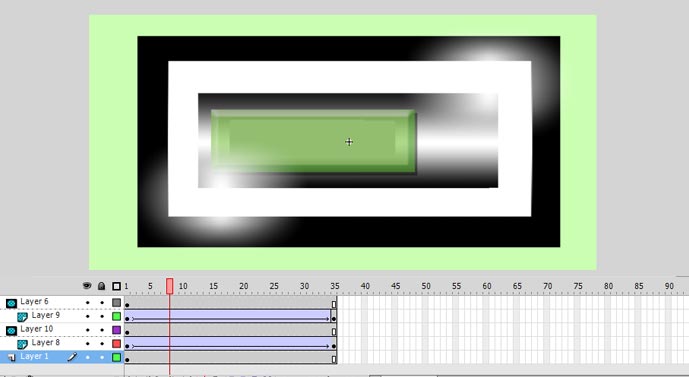
5. After just follow some logic mask tricks as shown the below image and make animation also left to right and right to left. This masking how to make you can see in our other tutorials as depth.
6. After final masking design and animation should be as following image and here change design also as you like no matter.
7 . Now we are doing doing final steps , make new layer and rename it script and press F9 in keyboard to display the actionscript table. Enter the following code inside actionscript panel.
| time=new Date(); // time object var seconds = time.getSeconds() var minutes = time.getMinutes() var hours = time.getHours() if (hours<12) { ampm = “AM”; } else{ ampm = “PM”; } while(hours >12){ hours = hours – 12; } if(hours<10) { hours = “0” + hours; } if(minutes<10) { minutes = “0” + minutes; } if(seconds<10) { seconds = “0” + seconds; } alldesigncreative_clock.text = hours + “:” + minutes + “:” + seconds +” “+ ampm; |
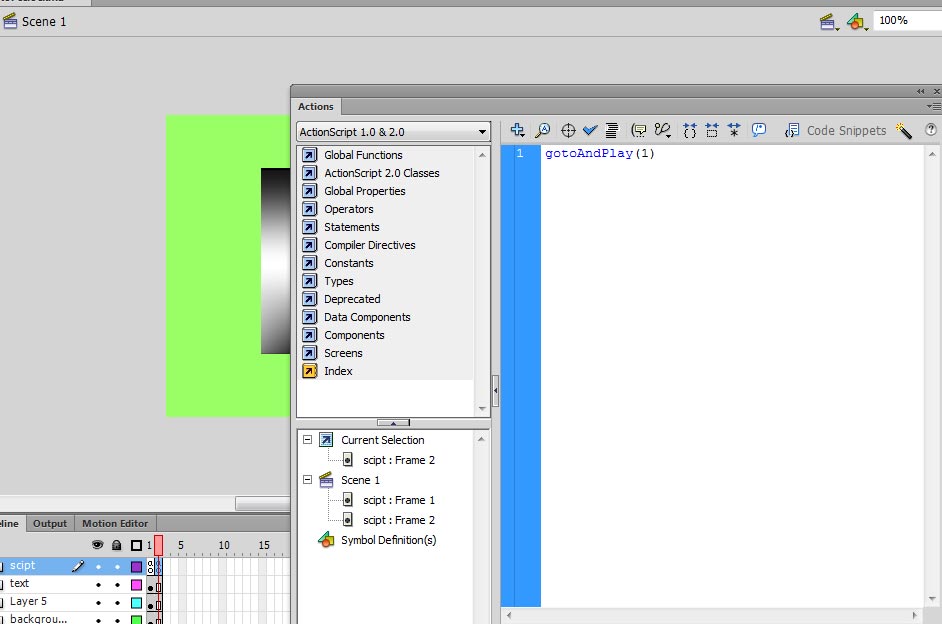
8. Now same script layer insert Blank Keyframe and write script as showing following image.

9. Test your Movie, press Ctrl+Enter
[swfobject]1072[/swfobject]
We have done all! Just Enjoy!
 All Design Creative Royalty Free Stock Videos + Images to Use Anywhere!
All Design Creative Royalty Free Stock Videos + Images to Use Anywhere!