In this tutorial, i will disclose how to make realistic gold effect in Photoshop, i have used some of excellent tricks to create this 3d gold text effect in Photoshop, In this tutorial i am using two layers to make this realistic gold text effect. This type of gold text effect first time AllDesignCreative.com introducing with simple steps and this is editable psd style effect, once done this psd tutorial then you can edit whenever require to change it. Even i am attaching my project PSD file to download as a free from the end of the tutorial. Just download PSD file and consider if you have any doubt when do you making this tutorial.
Let’s start the procedure!
Step-1: First Take the new document in the dimension of 1000×600 px with default 72 dpi, and then take any texture background as shown the screen shot, type any name what do you want to design on the stage.
Step-2: Make layer 0% filling then your image should be as shown the following image.
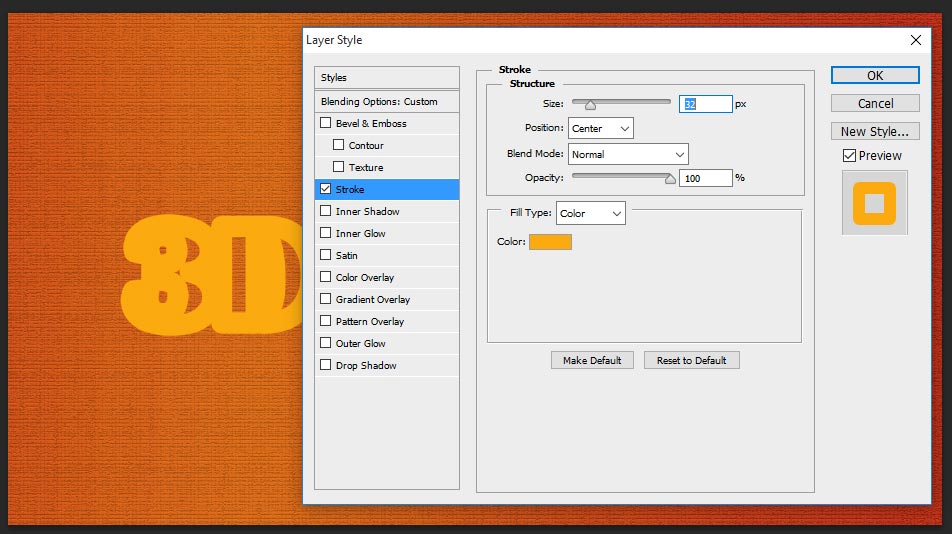
Step-3: Now choose Stroke, this step gives light widen to text in the center of the text area, just change the values as showing the screen shot image.
Size-32px,
Position-center,
Blend Mode-Normal,
Opacity-100%,
Fill Type-Color,
Color-#fbaa0f.
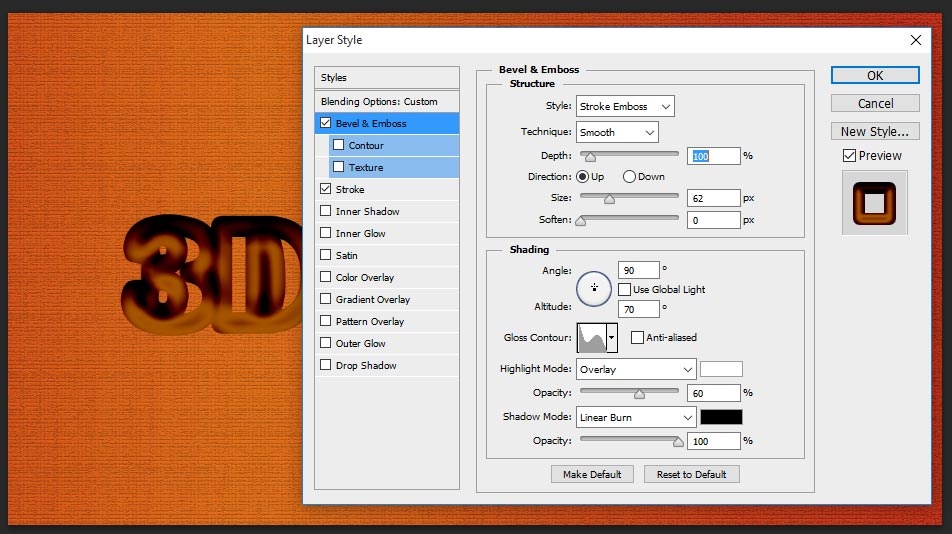
Step-4: Choose Bevel & Emboss and change the following setting as follows;
Style-Stroke Emboss,
Technique-Smooth,
Depth-100%,
Direction-Up,
Size-62px,
Angle-90 degree,
Altitude-70 degree,
Gloss Contour-Rolling Slope,
Highlight Mode-Overlay, Color-White, Opacity-60%,
Shadow Mode-Linear Burn, Color-Black, Opacity-100%
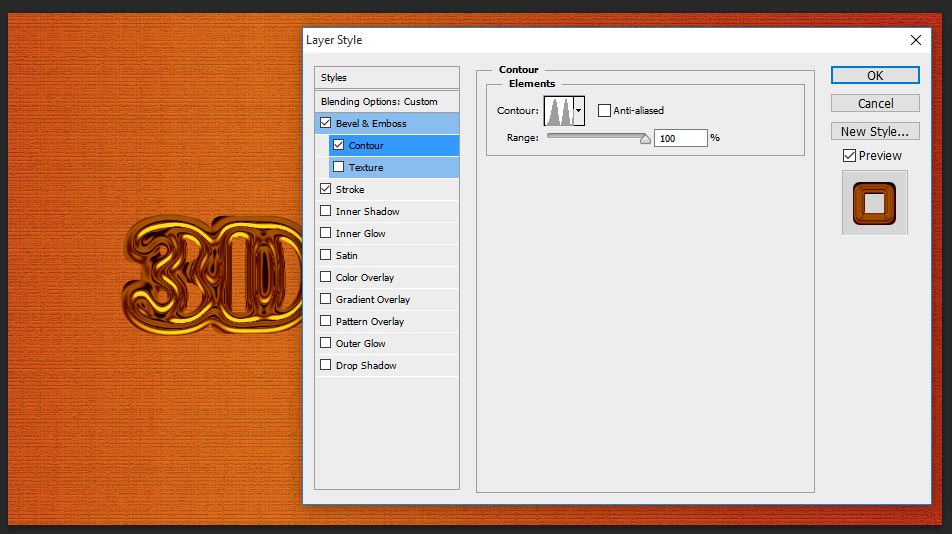
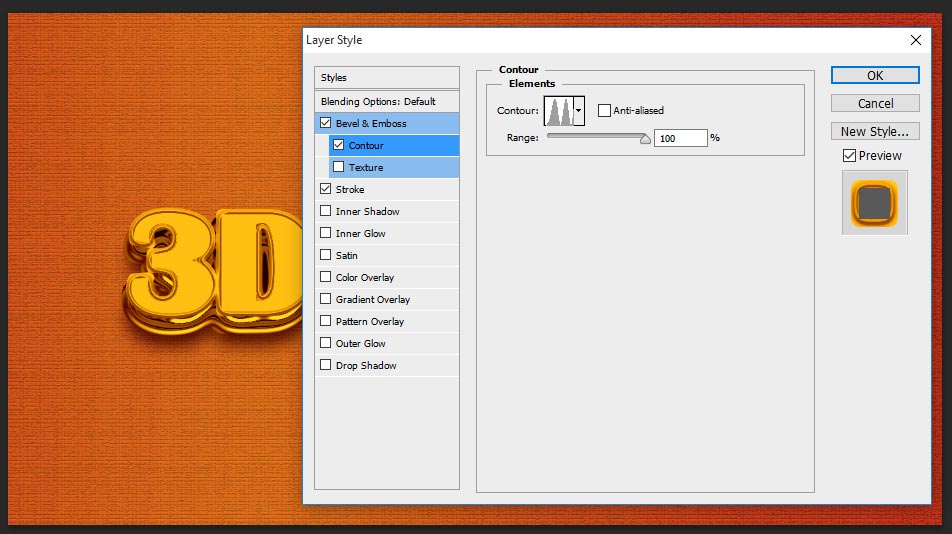
Step-5: Now take Contour and change the elements into Ring-Double and keep range 100%.
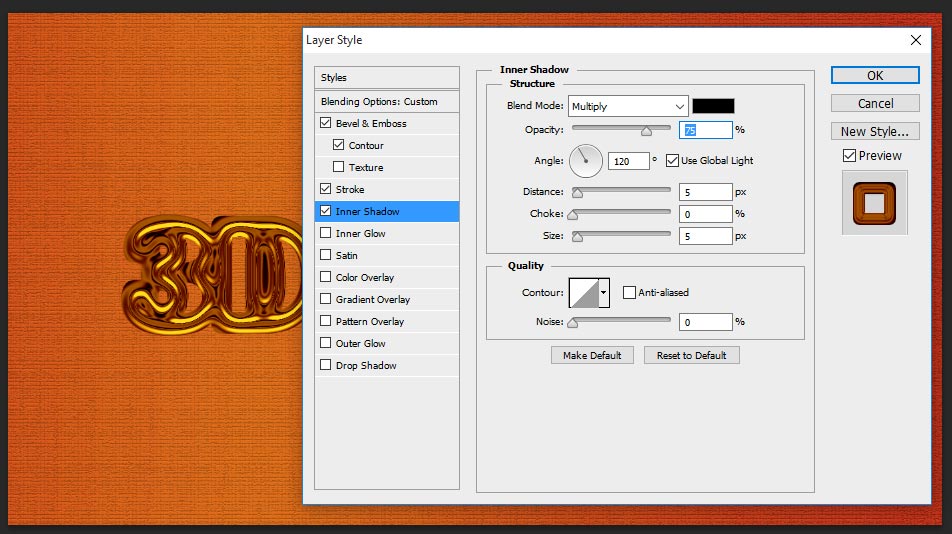
Step-6: Choose Inner Shadow, This works very partially inside the text, so you can skip this step or can follows as;
Blend Mode-Multiply,
Opacity-75%,
Angle-5px,
Size-5px.
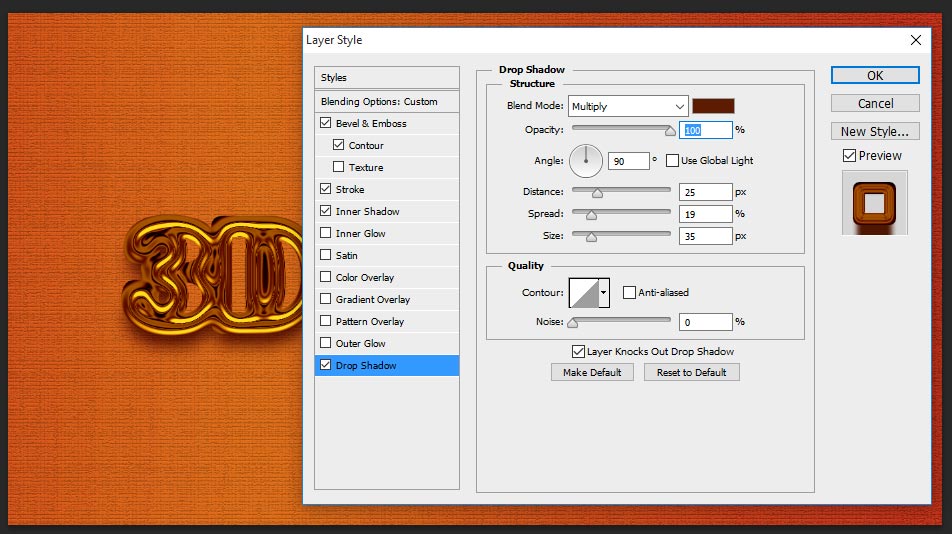
Step-7: Now select Drop Shadow, this is works great way to give realistic shadow effect to text;
Blend Mode-Multiply, Color-#5d1b01,
Opacity-25px,
Distance-25px,
Size-35px
Step-8: Now duplicate the first layer and then remove applied effect in the second layer, just right click on the second text layer and choose Clear Layer Style, then image seem to be as showing the screen shot.
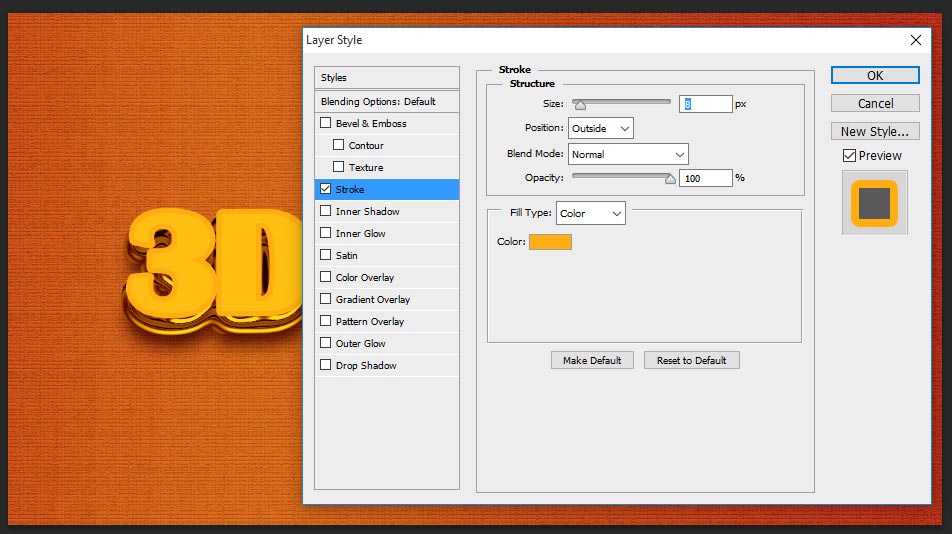
Step-9: Now Apply blending option to the second text layer, here choose Stroke and change the settings as follows;
Size-8px,
Position-Outside,
Blend Mode-Normal,
Opacity-100%,
Fill Type-Color, Color-#ffae12.
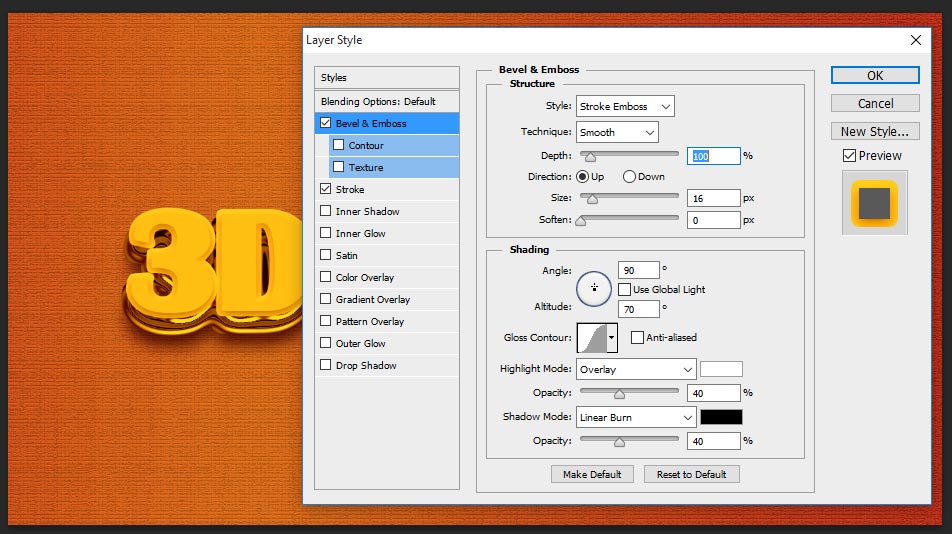
Step-10: Choose Bevel & Emboss and change the values as follows;
Style-Stroke Emboss,
Technique-Smooth,
Depth-100%,
Direction-Up,
Size-16px,
Angle-90 degree,
Altitude-70 degree,
Gloss Contour-Gaussian,
Highlight Mode-Overlay, Color-White, Opacity-40%,
Shadow Mode-Linear Burn, Color-Black, Opacity-40%.
Step-11: Now select directly on Contour and change the values as follows;
Contour-Ring Double,
Range-100%.
Step-12: Take Inner Shadow, this gives cool shadow effect inside the text;
Blend Mode-Multiply, Color-#9d4c00,
Opacity-75%,
Angle-120 degree,
Distance-5px,
Size-7px,
Contour-Sawtooth 1
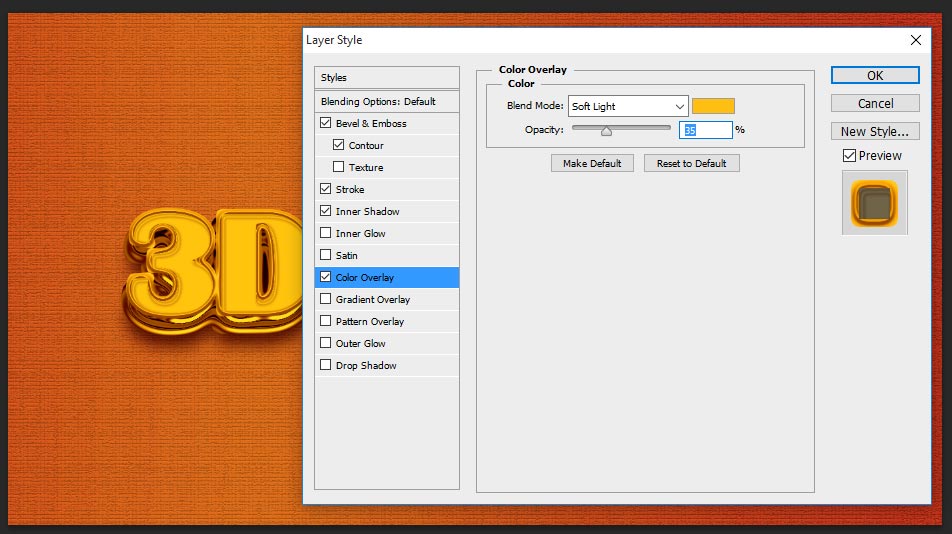
Step-13: Select Color Overlay and apply blend mode into Soft Light, Color-#ffbf12 and keep opacity 35%.
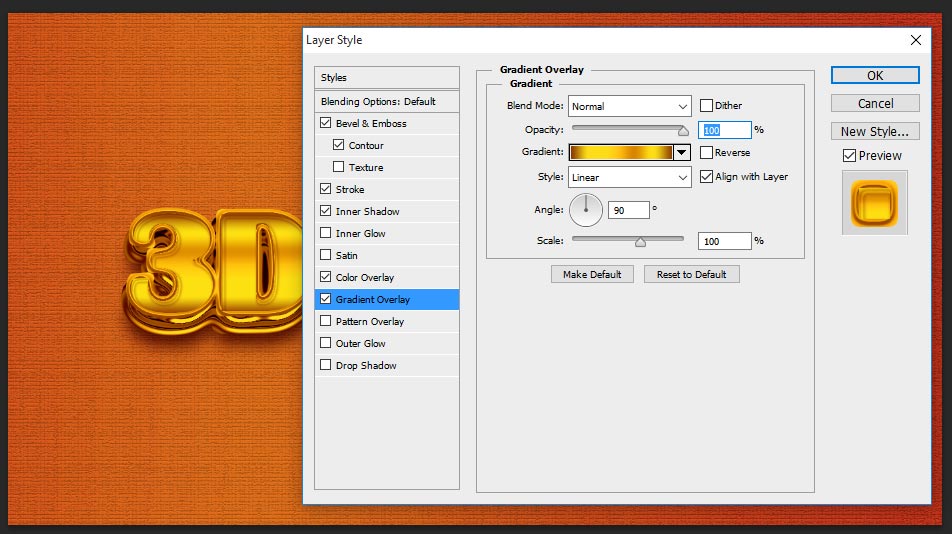
Step-14: Now choose Gradient Overlay, this is excellent step to get shinning on the text, here it gives cool gold gradient effect;
Blend Mode-Normal,
Opacity-100%,
Gradient-#893800, #fddd18, #fddd18, #ffbf12, #d88700, #fddd18, #893800,
Style-Linear,
Angle-90 degree,
Scale-100%.
Thanks for reading this tutorial, visit regular to get more tricks and tips from this website.
 All Design Creative Royalty Free Stock Videos + Images to Use Anywhere!
All Design Creative Royalty Free Stock Videos + Images to Use Anywhere!