In this tutorial, i will teach you how to create amazing wire text effect in Photoshop, this is very simple steps to make a realistic wire text effect by using some of tricks, just follow those tricks and create yourself this amazing simple wire text effect design, this wire text effect especially created for electric posters or banners designs, By using this tricks you can create very effective any wire related designs, even you can get it my project psd file from the end of the tutorial.
Ok, Let’s start the procedure!
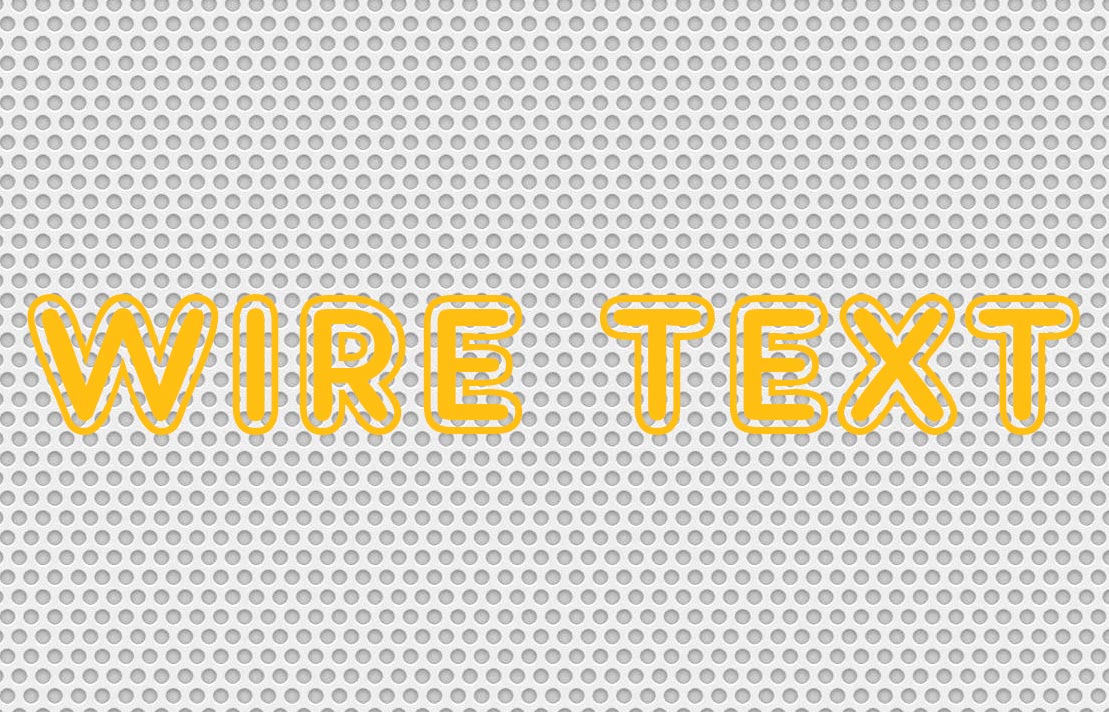
Step-1: Open the new document (Ctrl+N), and take any white related texture background as shown the screen shot and then write down any name to effect on the stage (here font family is “AR DELANEY”).
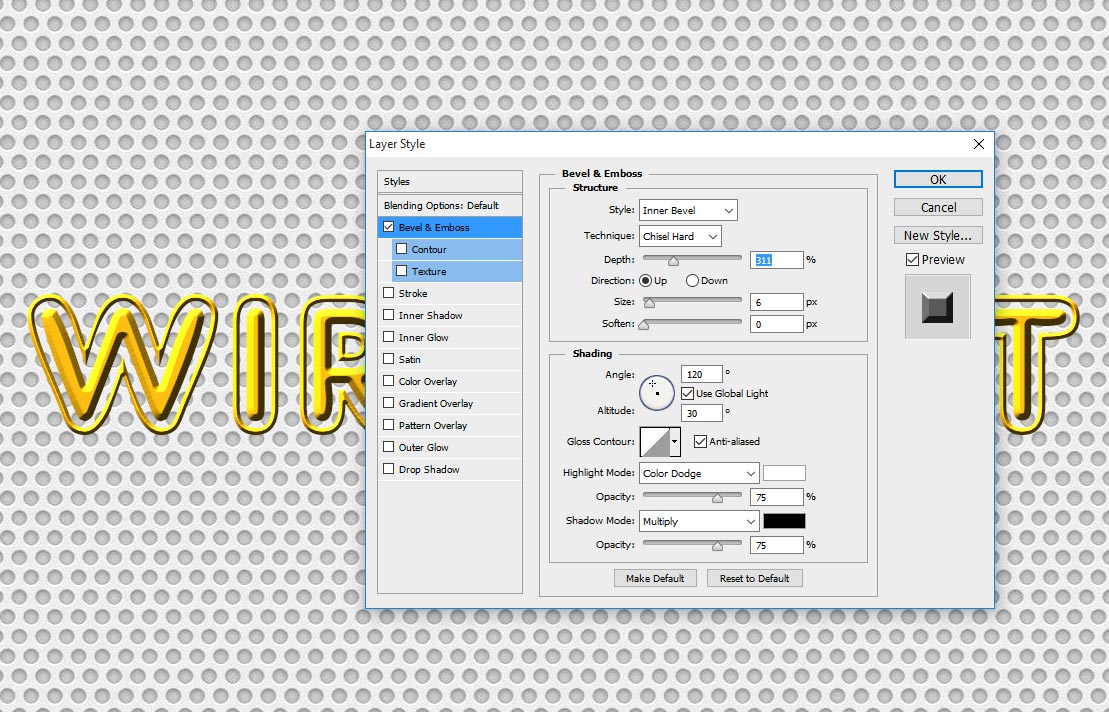
Step-2: Apply blending option to the text layer and choose Bevel & Emboss, this step gives cool chisel hard to text with global light shinning inside the text area.
Style-Inner Bevel,
Technique-Chisel Hard,
Depth-311,
Direction-Up,
Size-6px,
Angle-120 degree,
Altitude-30 degree,
Highlight Mode-Color Dodge, Color-White, Opacity-75%,
Shadow Mode-Multiply, Color-Black, Opacity-75%.
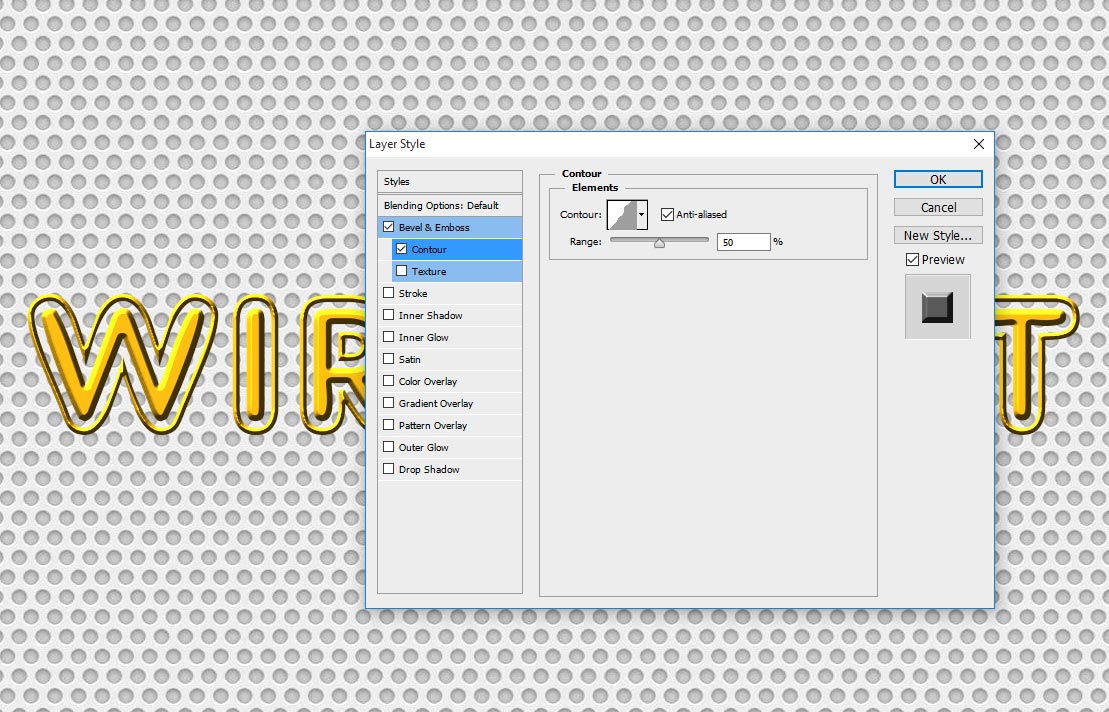
Step-3: Select directly on Contour and then change the contour elements manually curve as showing the screen shot image and keep it range 50%.
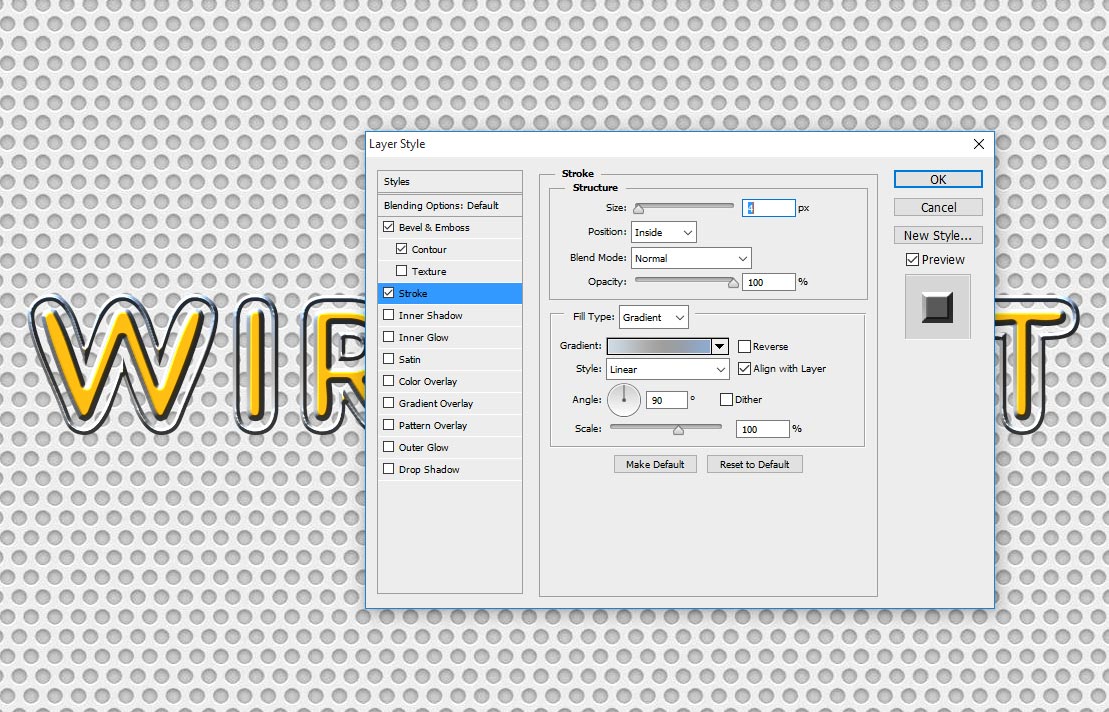
Step-4: Choose Stroke, this step gives excellent effect on the edge of the text;
Size-4px,
Position-Inside,
Blend Mode-Normal,
Opacity-100%,
Fill Type-Gradient,
Style-Linear,
Angle-90 degree,
Scale-100%.
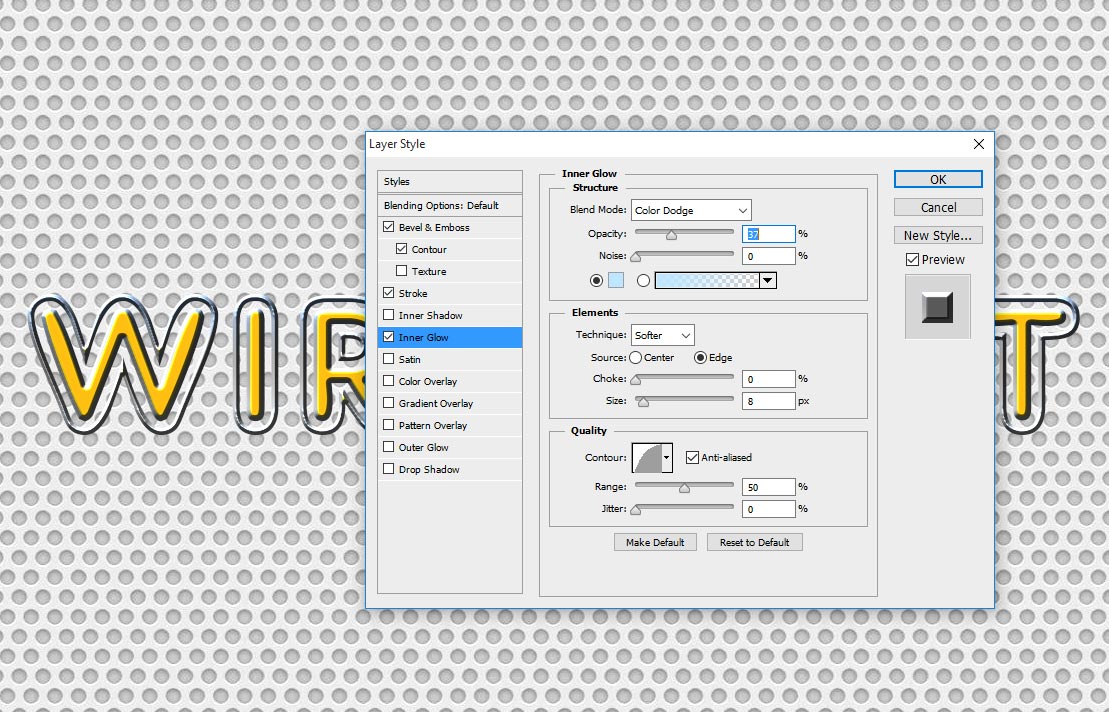
Step-5: Take Inner Glow and change the following values,
Blend Mode-Color Dodge,
Opacity-37%,
Color-#bee6ff,
Technique-Softer,
Source-Edge,
Size-8px,
Contour-Half Round,
Range-50%.
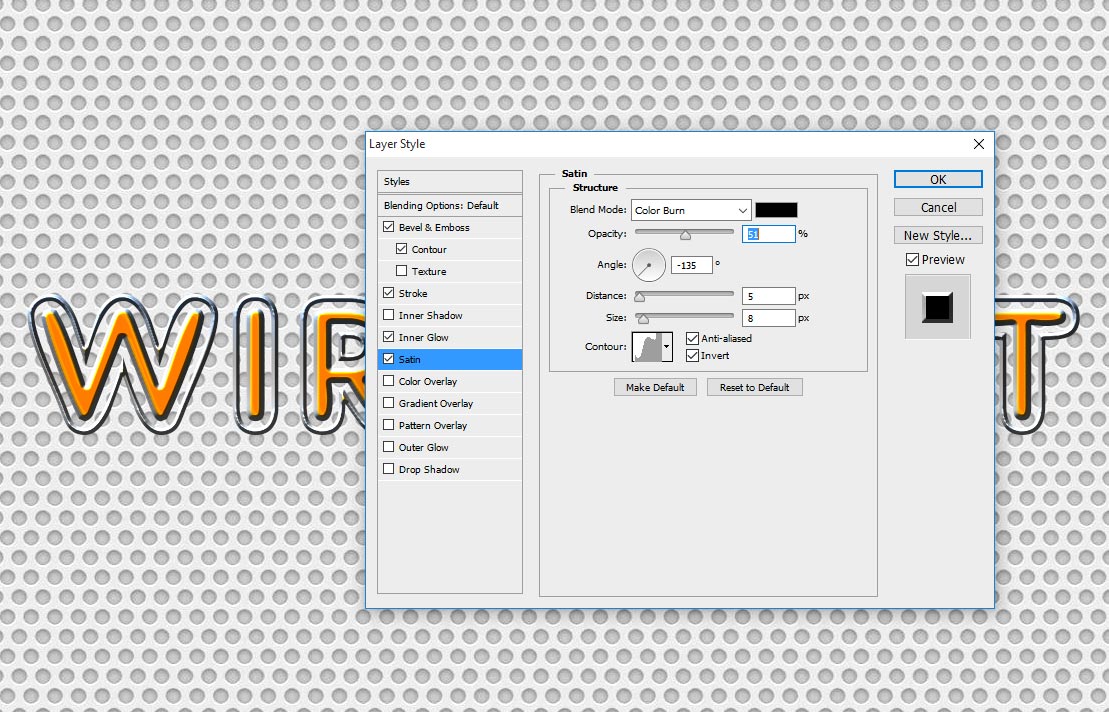
Step-6: Select Satin, this makes great effect inside the text;
Blend Mode-Color Burn,
Opacity-51%,
Angle-135 degree,
Distance-5px,
Size-8px,
Contour-Set it manually contour elements as shown the screen shot.
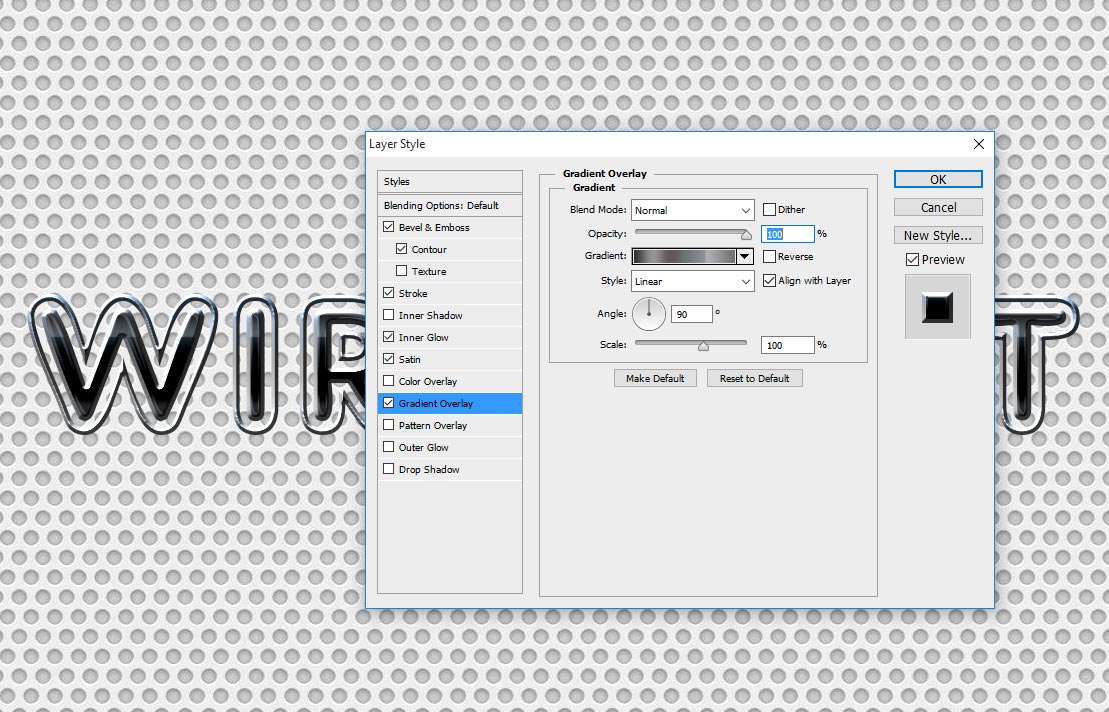
Step-7: This is most important step to get wire text effect in photoshop, choose Gradient Overlay and change the setting values as follows,
Blend Mode-Normal,
Opacity-100%,
Gradient-#323030, #939495, #605a5a, #6e7072, #aaadb0, #747272,
Style-Linear,
Angle-90 degree,
Scale-100%.
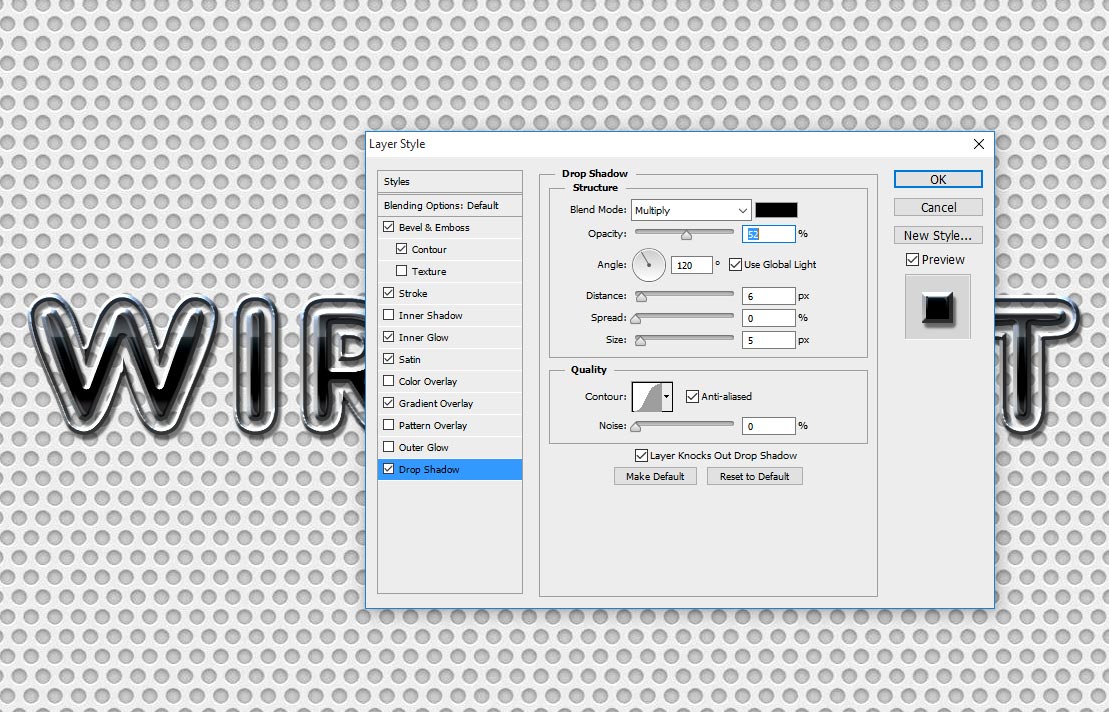
Step-8: Now need to bring something more realistic looking of text design, so that mostly need to apply drop shadow to text layer;
Blend Mode-Multiply,
Opacity-52%,
Angle-120 degree,
Distance-6px,
Size-5px,
Contour-Gaussian.
Thanks for reading this Photoshop wire text effect tutorial, visit regular to get more tricks and tips from the site
 All Design Creative Royalty Free Stock Videos + Images to Use Anywhere!
All Design Creative Royalty Free Stock Videos + Images to Use Anywhere!