In this tutorial very simple way we are showing how to give a certain area frame moving animation. You will learn easy method to make animation at start point 1 frame to end point 60, here in coding just add few of scripts for repeat playing from 30 to 60 frames. This tutorial specified 30, but In your practice tutorial take any value as you like and start learning and enjoy with this tutorial.
[ads1]
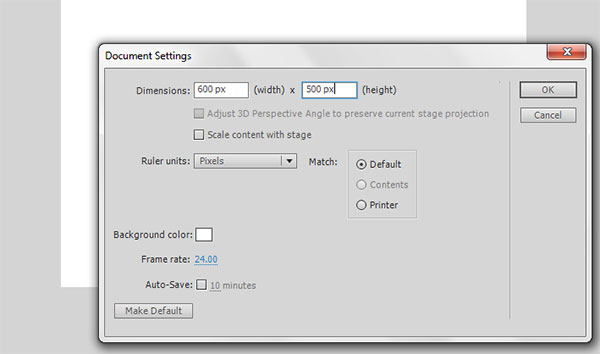
- Open the Flash software and then take new document with any size as you want, press ‘Ctrl+J‘ here I am taking size 600px –width , 300px-height.

- Now go to tool palette and select rectangle tool (R) and draw your shape as you require to show the design animation. If you need to change color and filling other as you like then choose paint bucket tool (k) and then just click and fill color over that area shape as well.

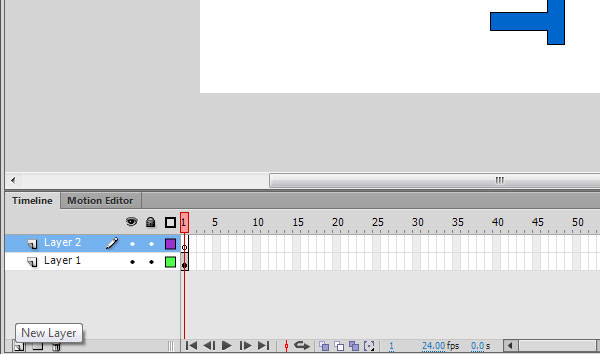
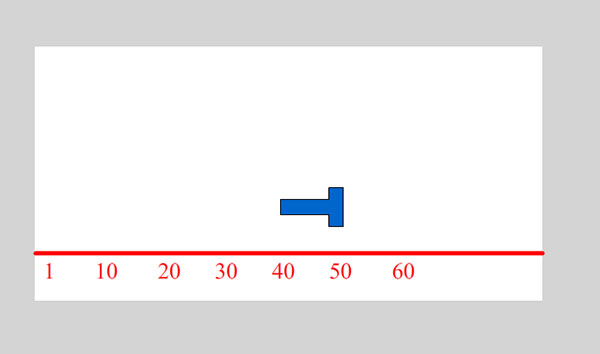
- Now create new layer by clicking small new layer icon and draw a line as shown below image, shortcut command for line tool is ( N) in keyboard. Type numeric values and design different position as well as graph.


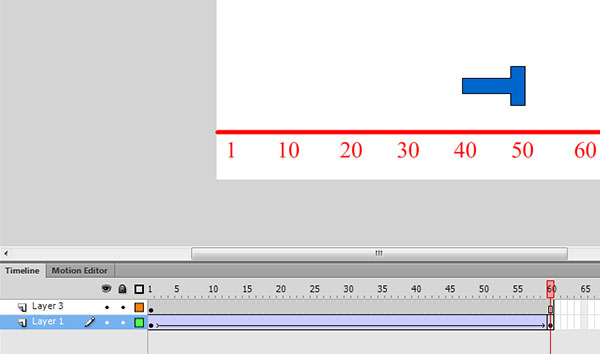
- Now select created shape arrow and group it (Ctrl+G), and after select both the layer, press F5 on 60th frame on both the layer and press F6 only shape layer arrow and create classic tween as shown below image.

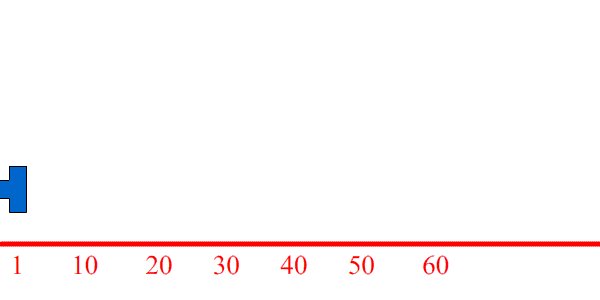
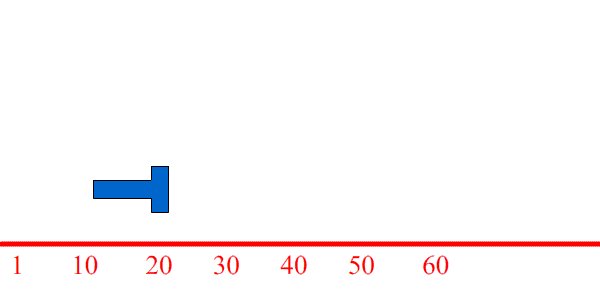
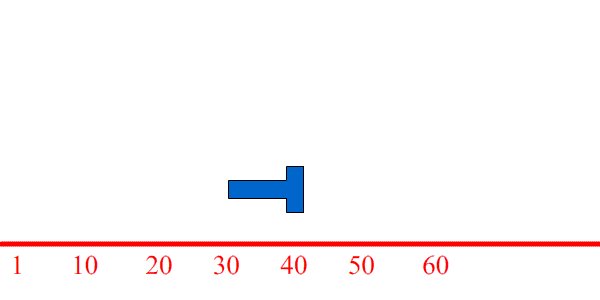
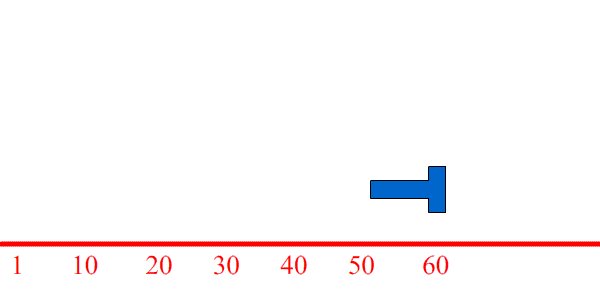
- Still you are in shape layer, Select first frame and move it shape arrow exactly on that layer area by holding shift key and after select 60th frame and move it again by holding shift key. Creating animation process has completed, now just we have to test the animation what we have created, for that press Ctrl+Enter and then just see your animation results from first to last as shown below image.

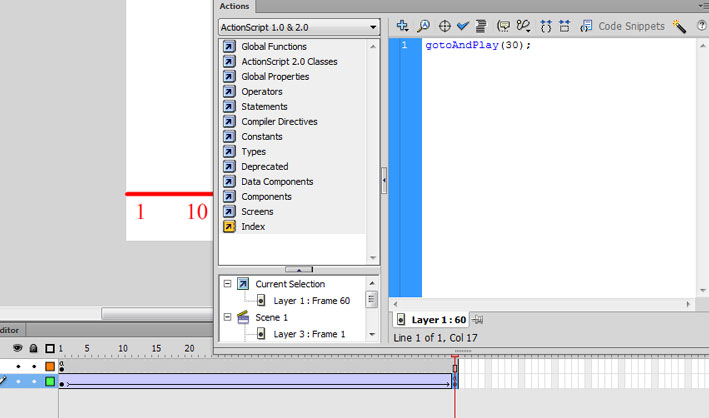
- Now we have to try to give the specific area frames to play on the script, Press F9 key then type action script in the action window. Just you write down on the action script window like following
gotoAndPlay(30);

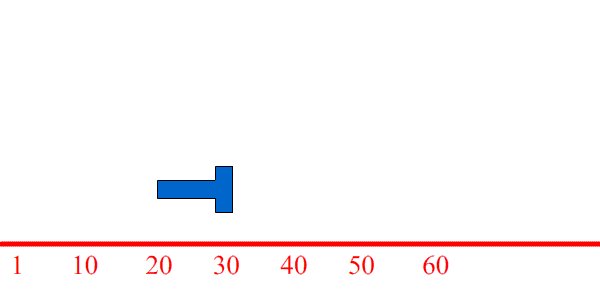
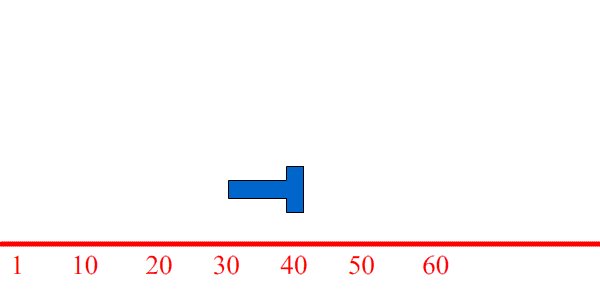
- Now press Ctrl+Enter and then you can see the final result of this tutorial.
 Enjoy.
Enjoy.