Have you seen perfect look of shiny gold text effect Photoshop tutorial?, hey! here i am bringing something new effect of shiny gold text effect photoshop tutorial. This is is seem to royal gold design style and gives more attraction with eye catching glimpse. I have attached even practiced psd file also, just download free of cost in the end of the tutorial and use it directly if you need any of in your design stage. Just follow this tutorial for the understanding how to make this amazing shiny gold text effect in photoshop.
Step-1: First take new document in the dimension of 960x640px with default 72dpi, and then write down any name on the new document page as shown the below screen shot image and arrange it in center.
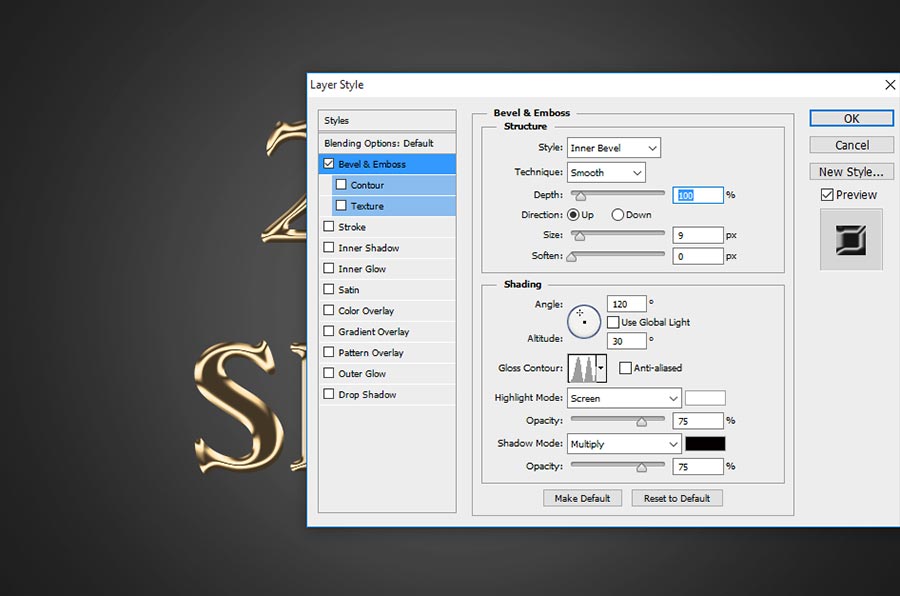
Step-2: Now assign blending option to the text layer, just go to menu Layer> layer style>blending options, here choose Bevel and Emboss and follow the values;
Style:Inner Bevel,
Technique-Smooth,
Depth-100%,
Direction-Up,
Size-9px,
Angle-120 degree,
Altitude-30 degree,
Gloss Contour-Ring Double,
Highlight Mode-Screen, Color- White,
Opacity-75%,
Shadow Mode-Multiply, Color-Black,
Opacity-75%.
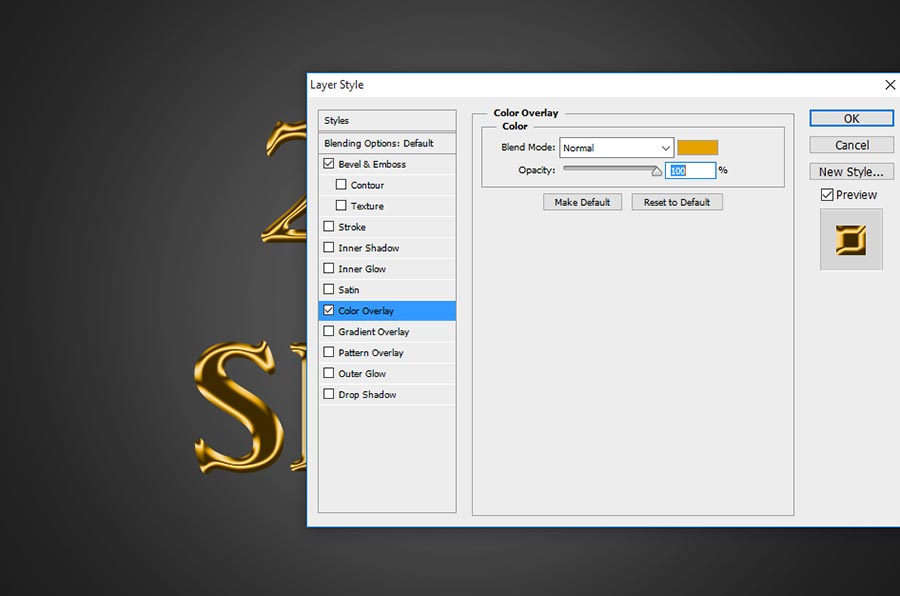
Step-3: Now elect Color Overlay, this is gives cool goldenrod color as well;
Blend Mode-Normal, Color-#e6a200,
Opacity-100%.
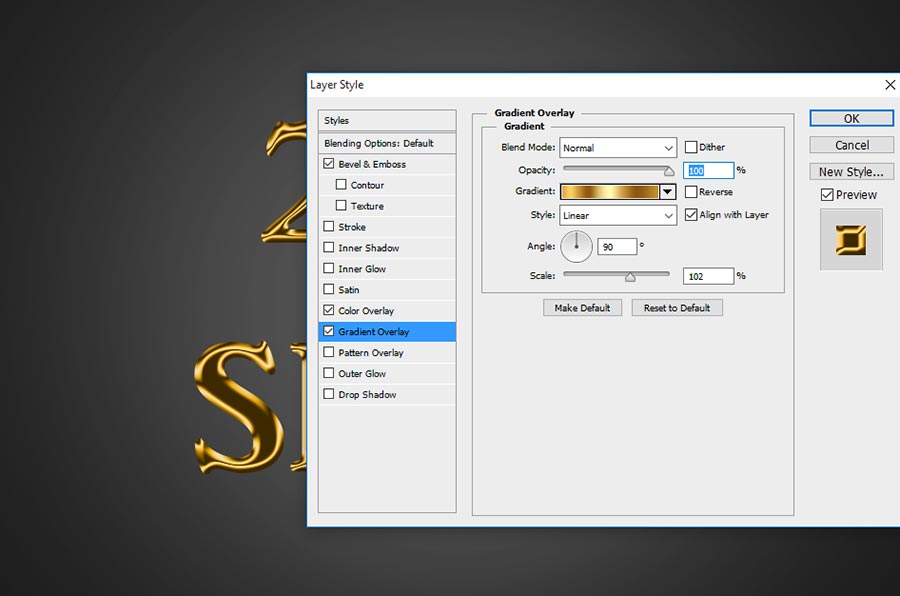
Step-4: Now want to select Gradient Overlay, here you can go either color overlay or gradient overlay, in this tutorial i am going with color overlay and some time gradient overlay works in great way, if you like to go with gradient overlay then follow the values as shown; but both will gives gold shiny effect only, just can feel little variance in the golden on the text shinning.
Blend Mode-Normal,
Opacity-100%,
Gradient-#d9a049, #fbd05d, #d59e41, #90580e, #e5c473, #fff8ad, #cb9d48, #90580e, #c8953a,
Style-Linear, Angle-90 degree,
Scale-102%.
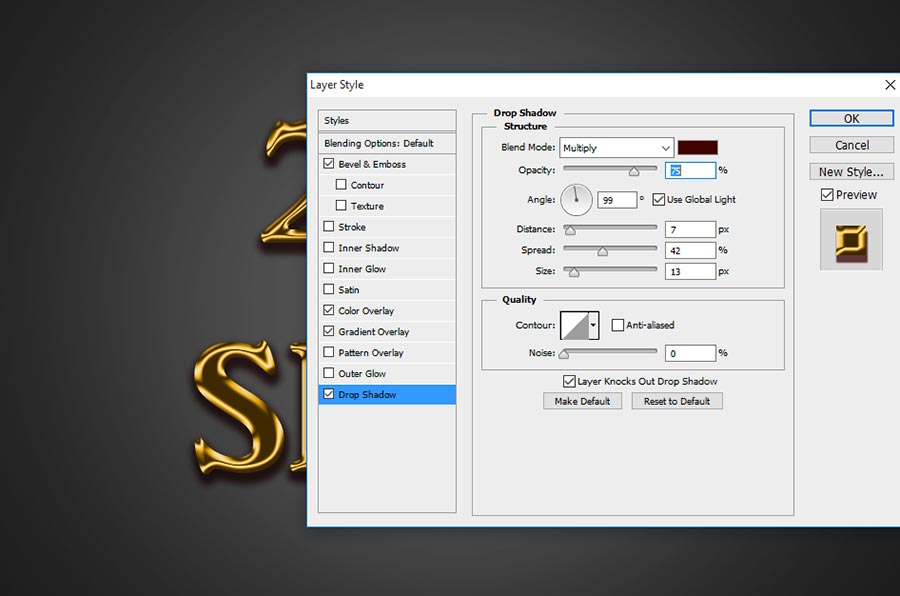
Step-5: Choose Drop Shadow. To applying this drop shadow gives better attraction to any text effect designs well. So here also we will apply to get better eye catching looks of shiny gold text effect design style;
Blend Mode-Multiply,
Opacity-75%,
Angle-99 degree,
Distance-7px,
Spread-42%,
Size-13px.
Step-6: So far we have have changed values in first layer, now need to duplicate the layer, just right click on the first layer and choose Duplicate the Layer, then you can get it second layer, now on the second layer just right click and choose Clear Layer Style, then you can get it just duplicate layer only without any layer style values.
Step-7: Now still you are in second duplicate the layer, just change the blending option into Soft Light, then your text effect should be as showing the below screen shot image.
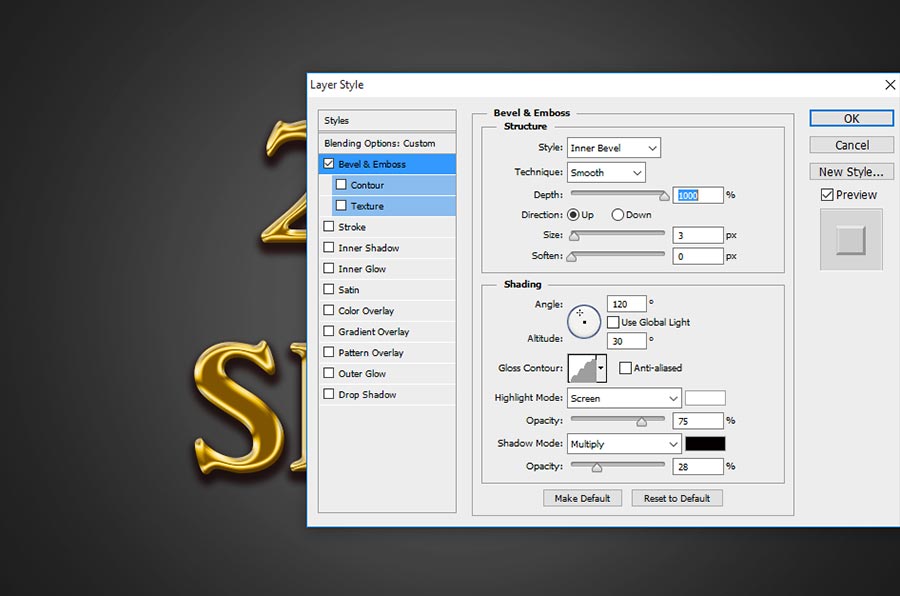
Step-8: Now apply blending option to the second layer and choose Bevel And Emboss and follow the values;
Style-Inner Bevel,
Technique-Smooth,
Depth-1000%,
Direction-Up,
Size-3px,
Angle-120 Degree,
Altitude-30 degree,
Gloss Contour-Rounded Steps,
Highlight Mode-Screen, Color-White,
Opacity-75%,
Shadow Mode-Multiply, Color-Black
Opacity-28%.
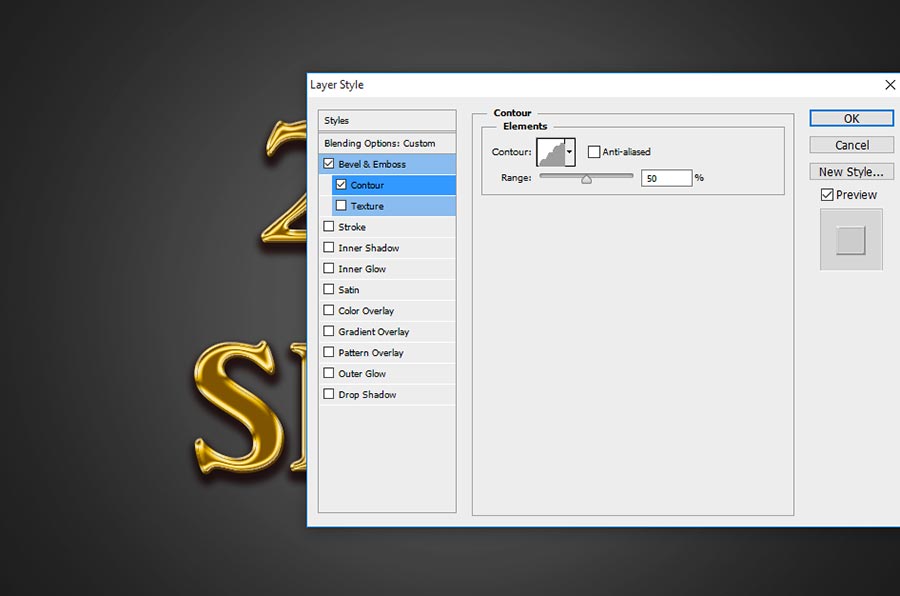
Step-9: Now Select Directly on Contour and change the contour in to Rounded Steps and keep range 50%.
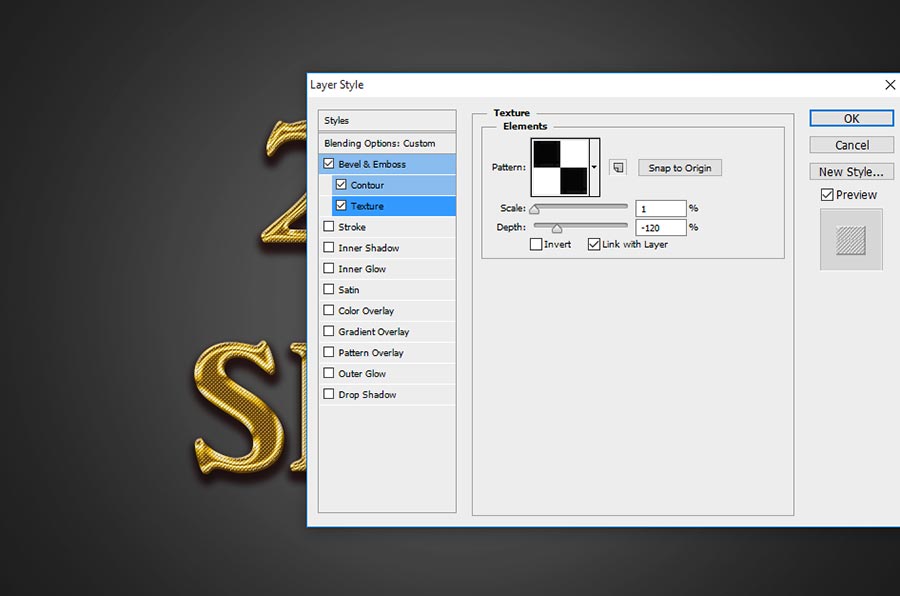
Step-10: Now Select Texture and change the pattern into as shown the screen shot image and scale it 1 px and depth is -120%
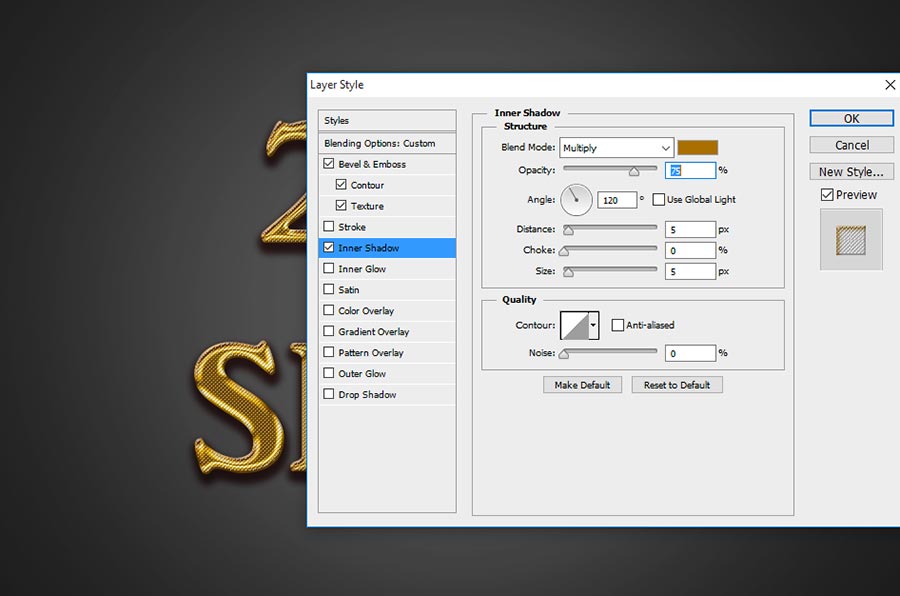
Step-11: Now choose Inner Shadow, this gives little shadow inside the text to bring attractable,;
Blend Moe-Multiply, Color-#a96f00
Opacity-75%,
Angle-120 degree,
Distance-5px,
Size-5px.
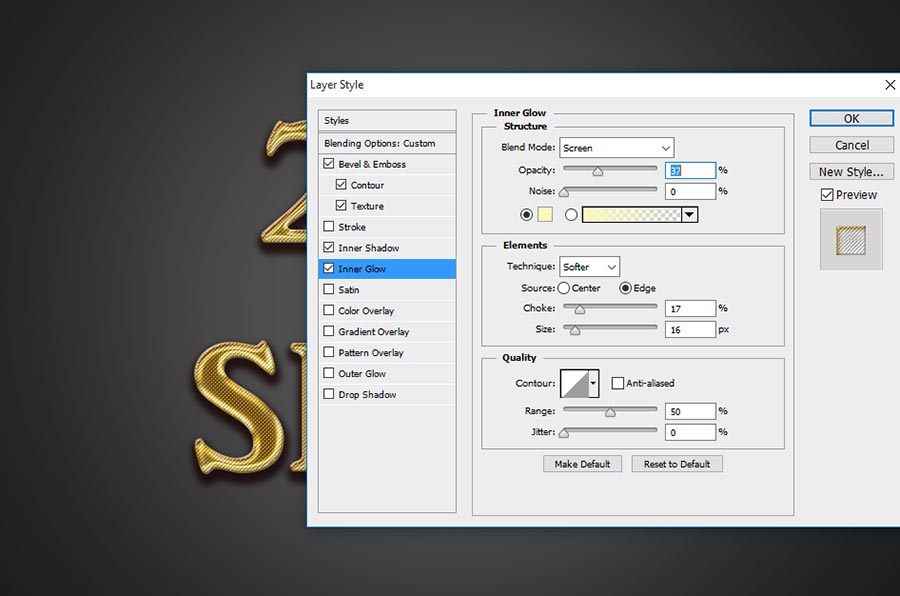
Step-12: Now Little glowing need on the text, for that just choose Inner Glow and follow the values;
Blend Mode-Screen,
Opacity-37%,
Color-#f9f7bd,
Technique-Softer,
Source-Edge,
Choke-17%,
Size-16px,
Range-50%.
Thanks for reading this tutorial, visit regular to get more tricks and tips.
 All Design Creative Royalty Free Stock Videos + Images to Use Anywhere!
All Design Creative Royalty Free Stock Videos + Images to Use Anywhere!