Today i am coming to post with new tricks and it is best shiny gold text photoshop tutorial, this is totally innovative text effect photoshop design, first time we are bringing to web in this tricks to make very effective shiny gold text effect design. By using this tricks you can design all related jewellery gold posters or covers, it is not only suitable for that jewellery but also fit for all kind of gold related designs. Same page i am attaching shiny gold text effect PSD file also to get better understanding and also if you need very small movement to change your text name in this effect then just download and replace your name on this text layer then with in movement you will get your name in this effect as well. Ok lets start the procedure how to create this best shiny gold text in photoshop.
Step-1: Create New Document 920×535 px and fill the background with this color #0d0d0d, type any name on the your document and fit it exactly well for center in top and bottom.
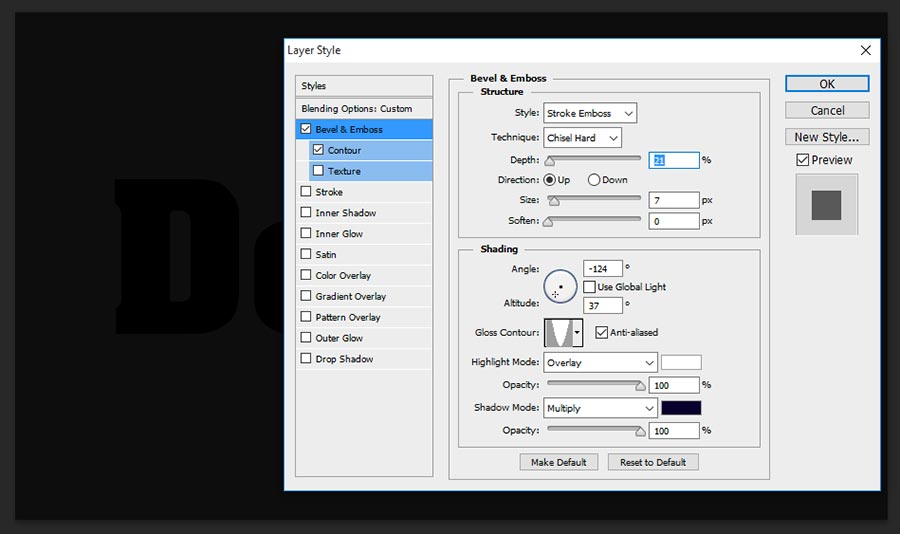
Step-2: Now need to apply blending option to get amazing shiny gold text, go to menu Layer>Layer Style> Blending Option, Once choose blending option you can able to get layer style table as shown the below screen shot and now change the values as follows;
Style-Stroke Emboss,
Technique- Chisel Hard,
Depth-21%, Direction-Up,
Size-7px,
Angle-124 degree,
Altitude-37 degree,
Gloss Contour-Ring,
Highlight Mode-Overlay, Color-White, Opacity-100%.
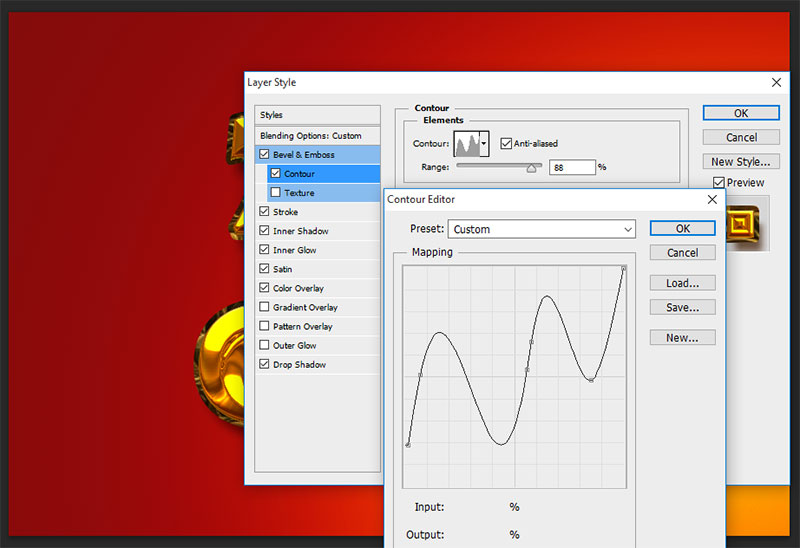
Select Contour, this is very important step to get smooth edges in the text, just change the contour elements into“Ring” and keep range 51%, but this output can see after applying the stroke, how does it giving the smooth ring effect on the edges.
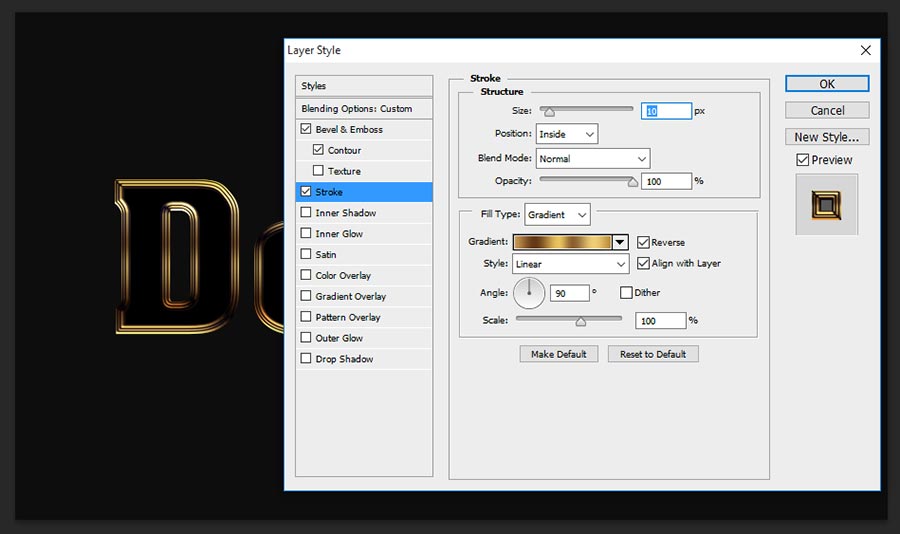
Step-3: Now choose stroke and change the setting as
Size-10px,
Position-Inside,
Blend Mode-Normal,
Opacity-100%,
Fill Type-Gradient,
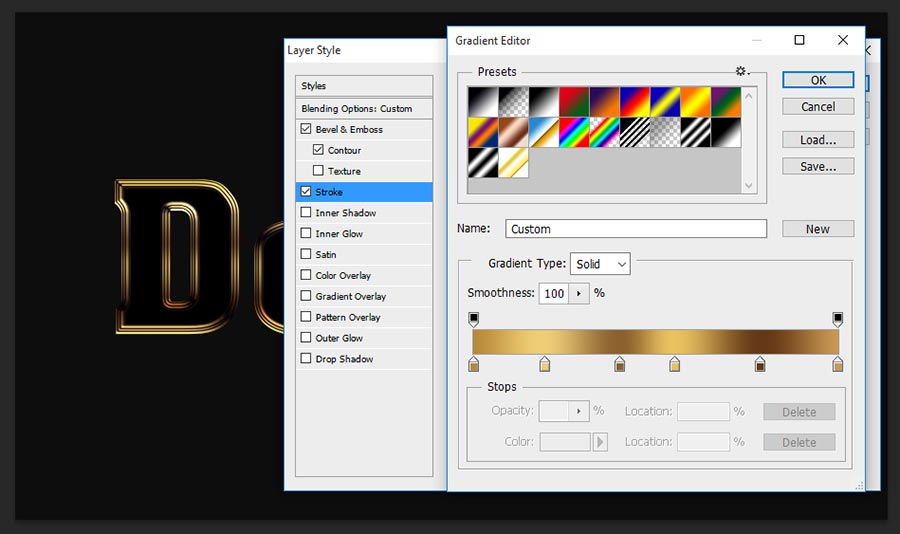
Color- i have attached below second screen shot, in this step that will disclose how to gradient color to mange by using this color values, color values-#b88936, #eecd77, #8b602e, #eac260, #643815, #cb9952.
Style-Linear,
Angle-90 degree,
Scale-100%.
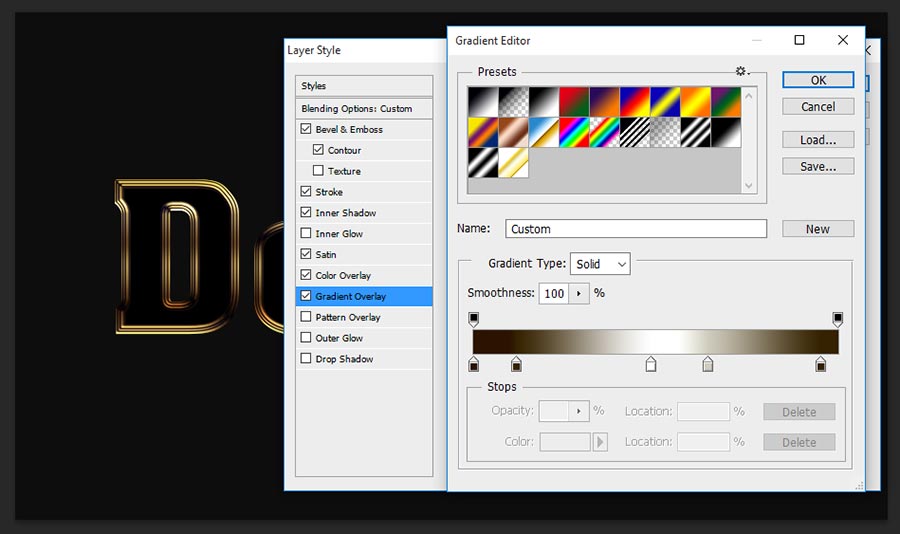
Set this Gradient Editor manually by using following color values-#b88936, #eecd77, #8b602e, #eac260, #643815, #cb9952.
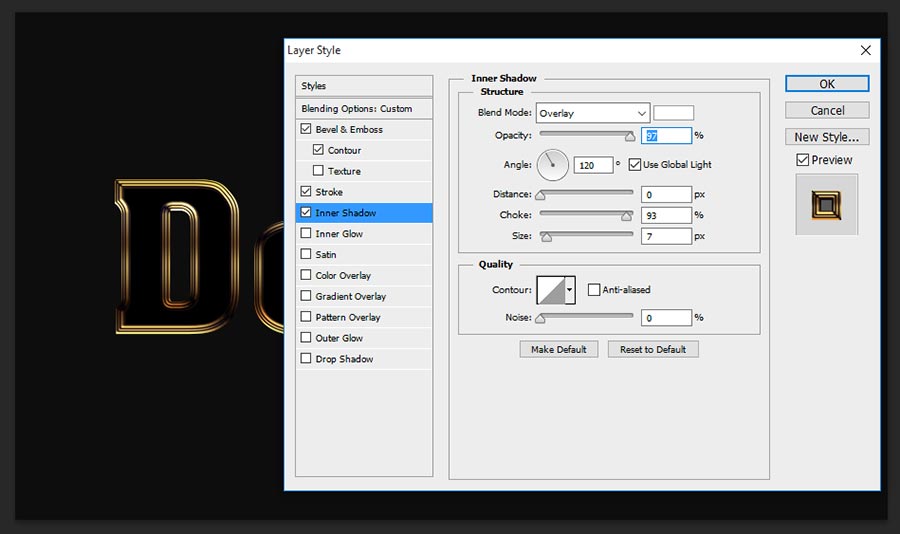
Step-4: Take Inner glow or else skip this step, this will work very partially shinning on the text. just change the values as shown;
Blend Mode-Overlay,
Opacity-97%,
Angle-120 degree,
Distance-opx,
Size-7px.
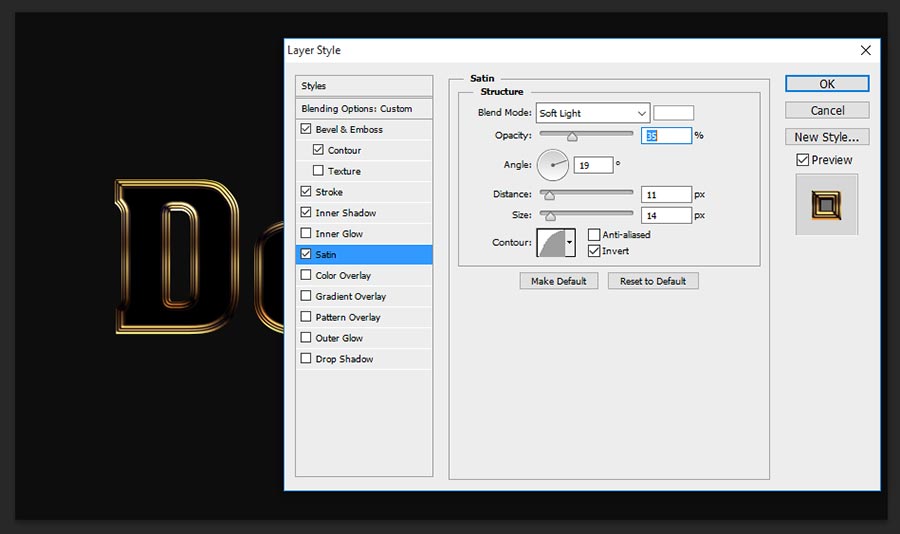
Step-5: Now choose Satin and follow the values;
Blend Mode-Soft Light,
Opacity-35%,
Angle-19 Degree,
Distance-11px,
Size-14px,
Contour-Half Round.
Step-6: Take color overlay and change blending mode into Vivid Light, color #e1e1e1, and keep opacity 85%. This will gives more effective shinning on the text, but result can see after applying the pattern overlay.
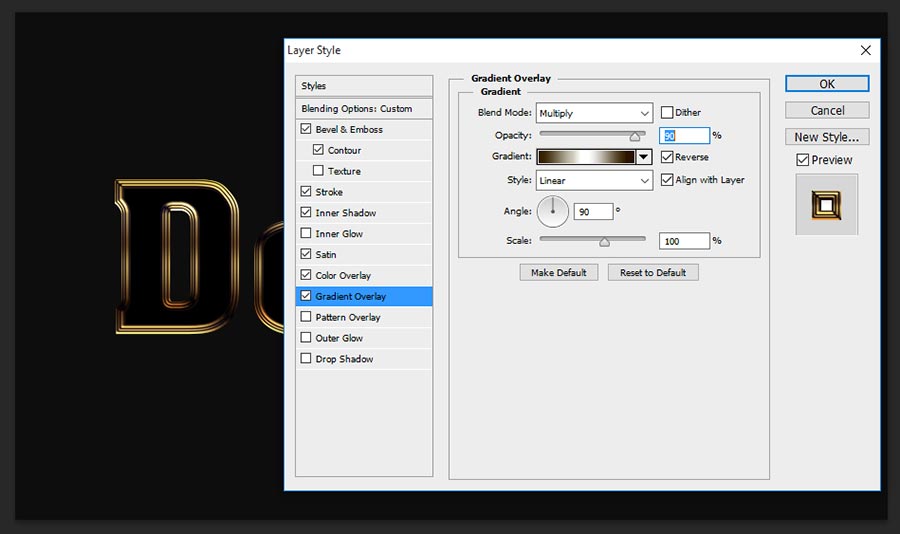
Step-7: Choose Gradient Overlay, Actually this Gradient overlay gives color effect in side the text with brown shadow in top and bottom. this out put also can see after applying the pattern overlay.
Blend Mode-Multiply,
Opacity-90%,
Gradient- #2b1301, #352201, #ffffff, #cfcbbd, #352201.
Style-Linear,
Angle-90 degree,
Scale-100%.
Gradient values- #2b1301, #352201, #ffffff, #cfcbbd, #352201., Just see the below screen shot image to get better understanding how to apply gradient color filling.
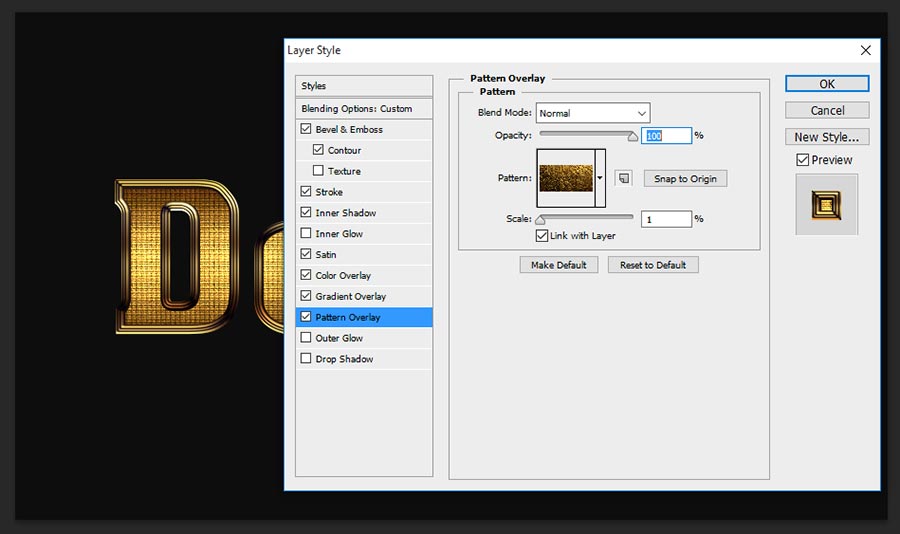
Step-8: Now Need to apply any gold texture pattern on this step, first take any gold texture and define pattern and choose here in the set pattern.
Blend Mode-Normal,
Opacity-100%,
Scale-1%, it is depends on your pattern size.
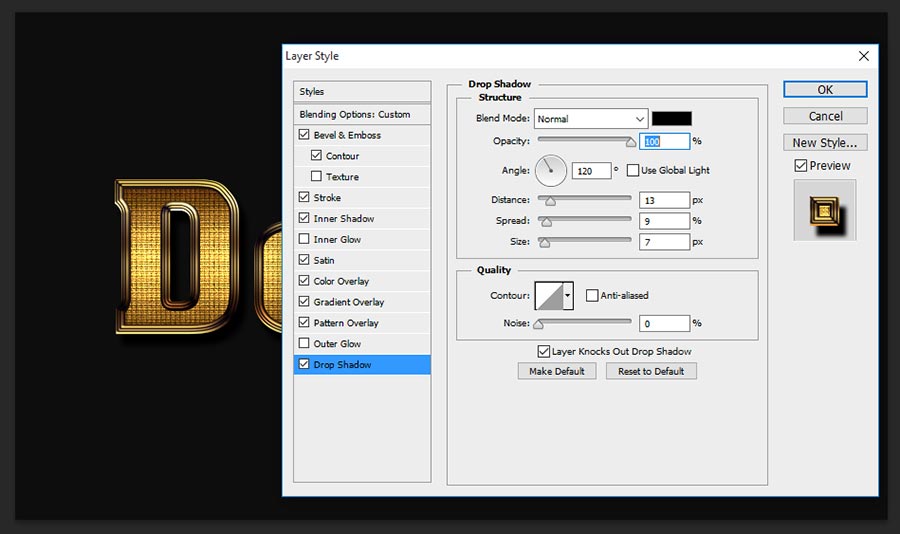
Step-9: Almost done this shiny gold text photoshop tutorial, now just need to apply Drop Shadow to get more better looking for that text effect. So change the values as follows;
Blend Mode-Normal,
Opacity-100%,
Angle-120 degree,
Distance-13px,
Spread-9%,
Size-7px.
Thanks for reading this tutorial, visit regular to get more tricks and tips.
 All Design Creative Royalty Free Stock Videos + Images to Use Anywhere!
All Design Creative Royalty Free Stock Videos + Images to Use Anywhere!