In this tutorial i will show you how to make heartbeat animation in photoshop cs6, this heartbeat animation is very simple to make, this type of animation mostly used flash and after effect to create very simpe and realistic, even in the phooshop also we will try t make such a realistic heartbeat animation. Lets start the procedure…
[ads1]
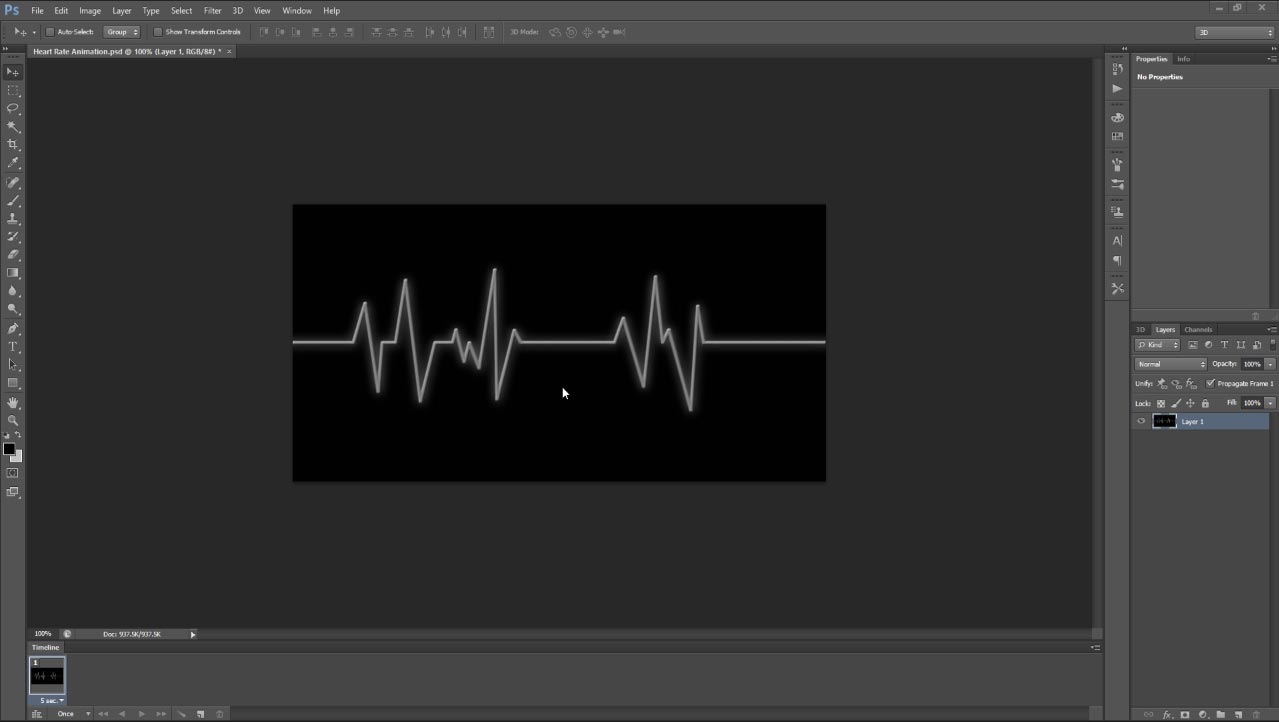
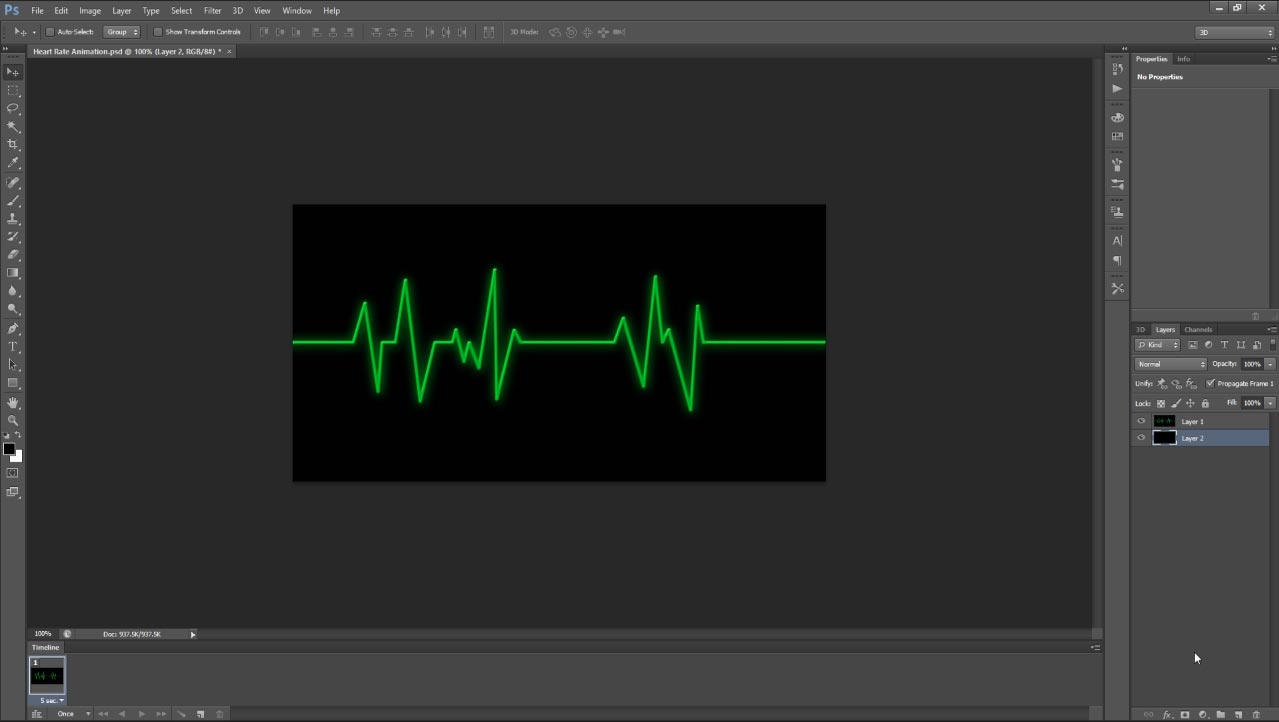
- First make it as shown below heartbeat wave image, create by using pen or brush tool.
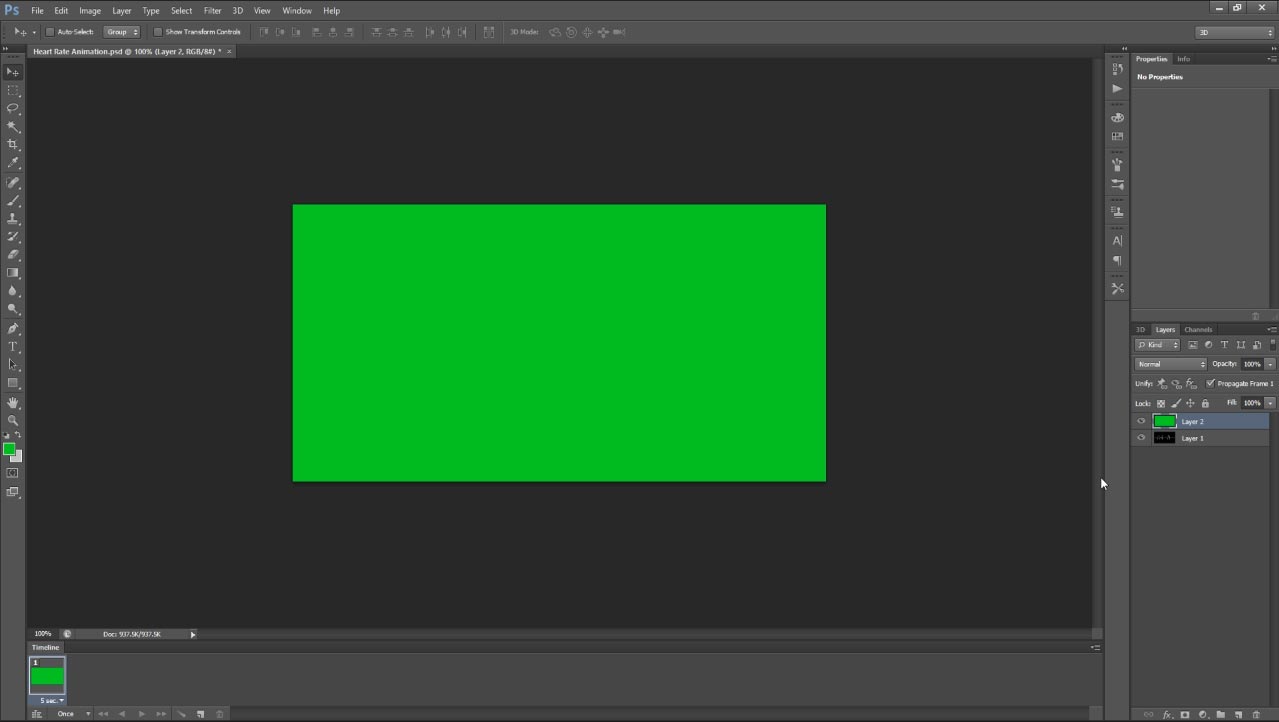
2. if you want to change some other color then choose any other color in tool palette, here i took green color, bcz most of the heartbeat monitor shows the wave in green color, so that here i am taking green color as well.
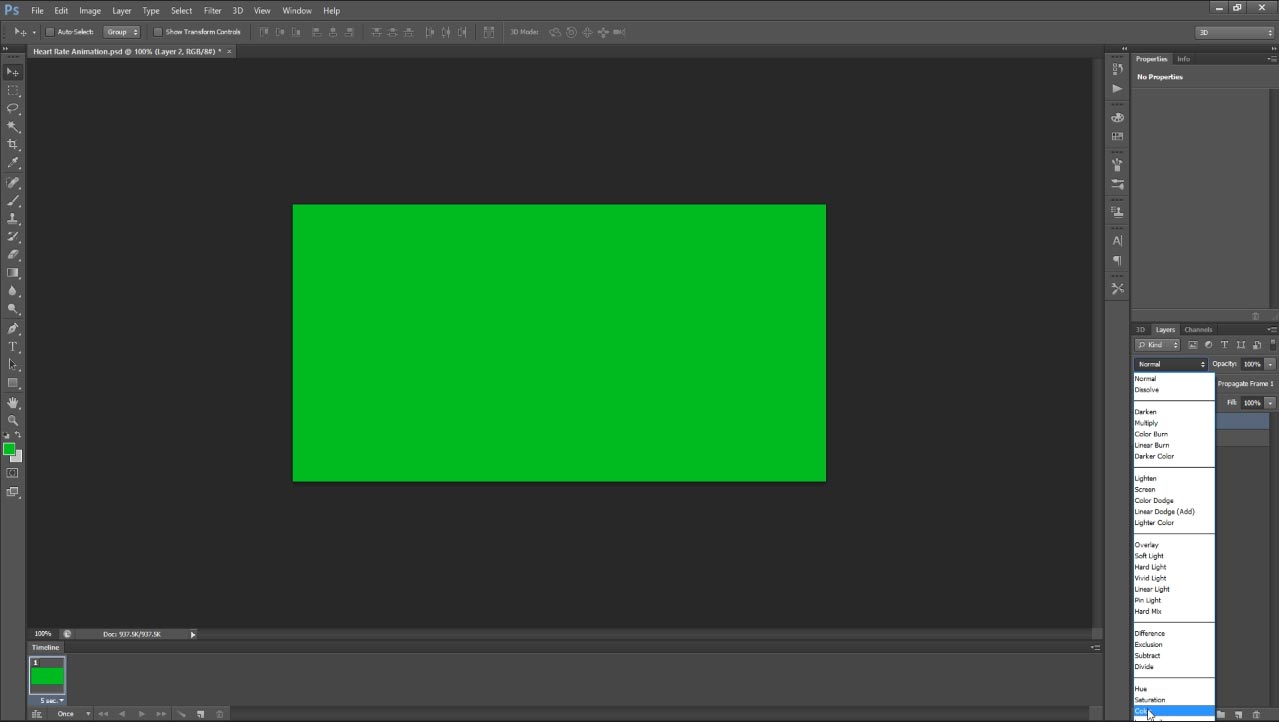
3. Now set the blending mode layer in to the color as shown below image.
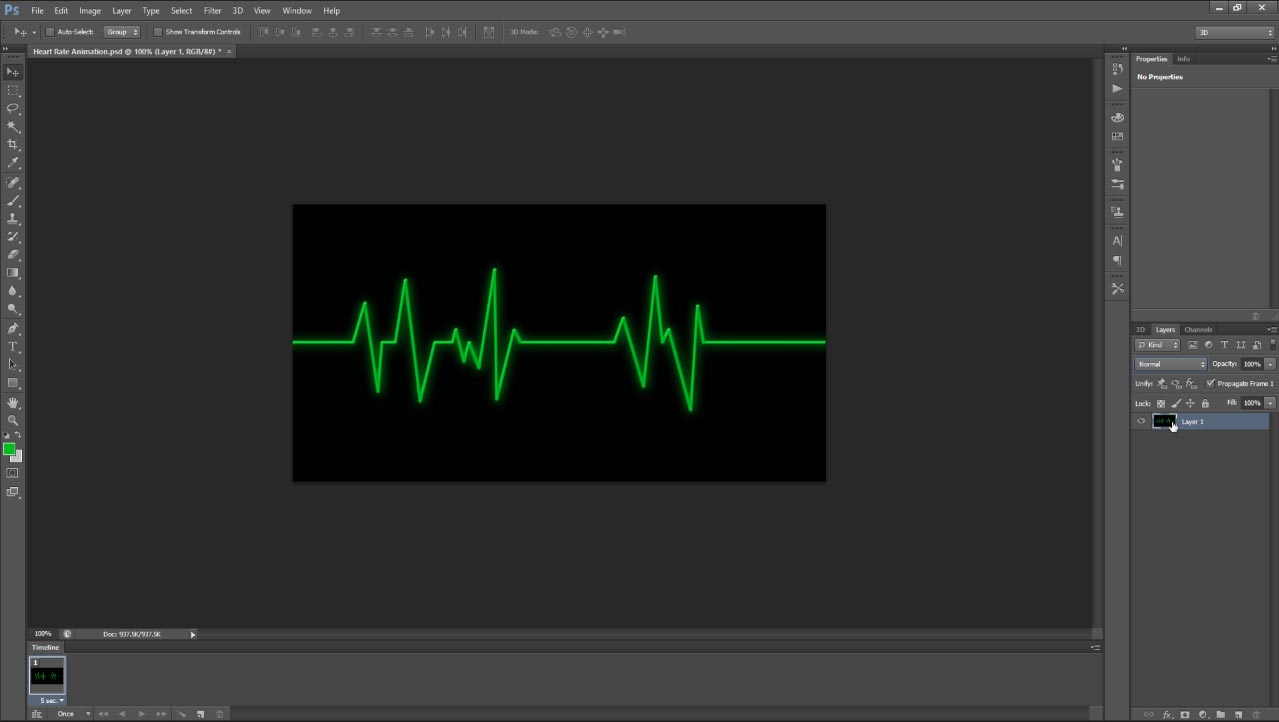
4. After then you can feel as shown below image. ok……so far so good.
5. Make Background with black color, Just create layer and send into back of the layer and fill the color by using shortcut command Crl+Del .
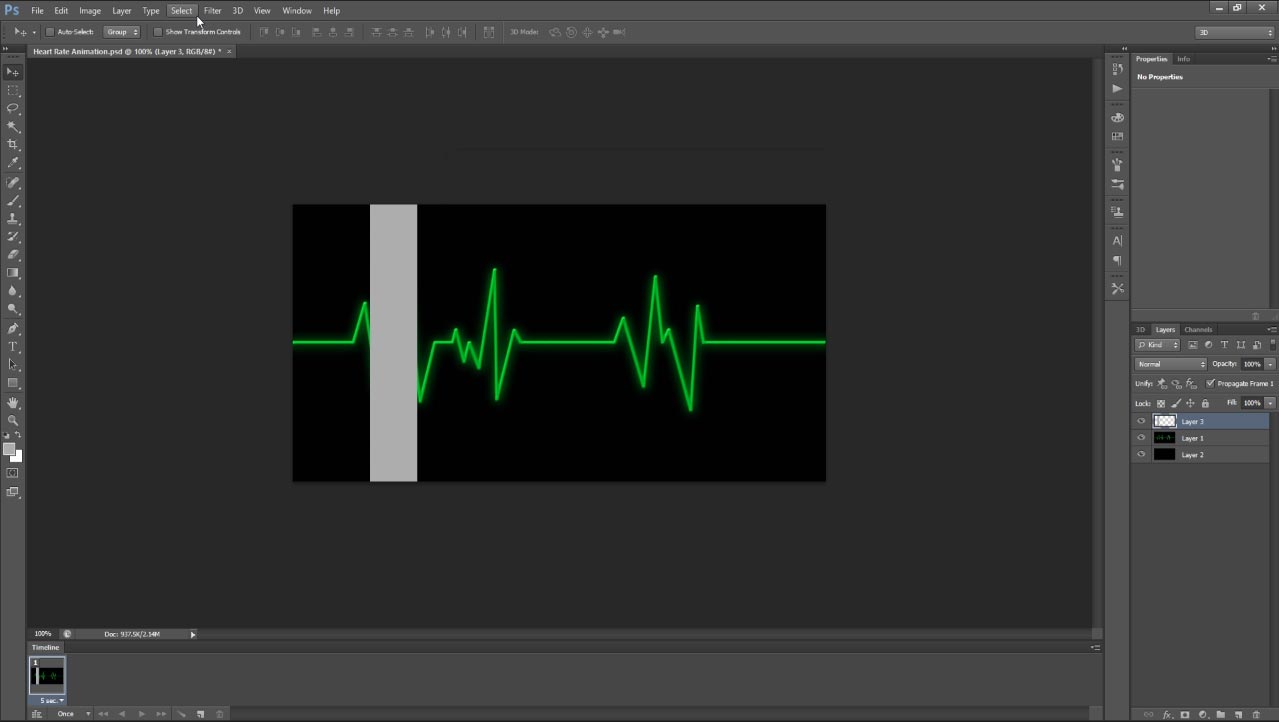
6. Now again create new layer and after choose rectangle marquee tool in the tool palette and draw as shown the below image and fill it with any color.
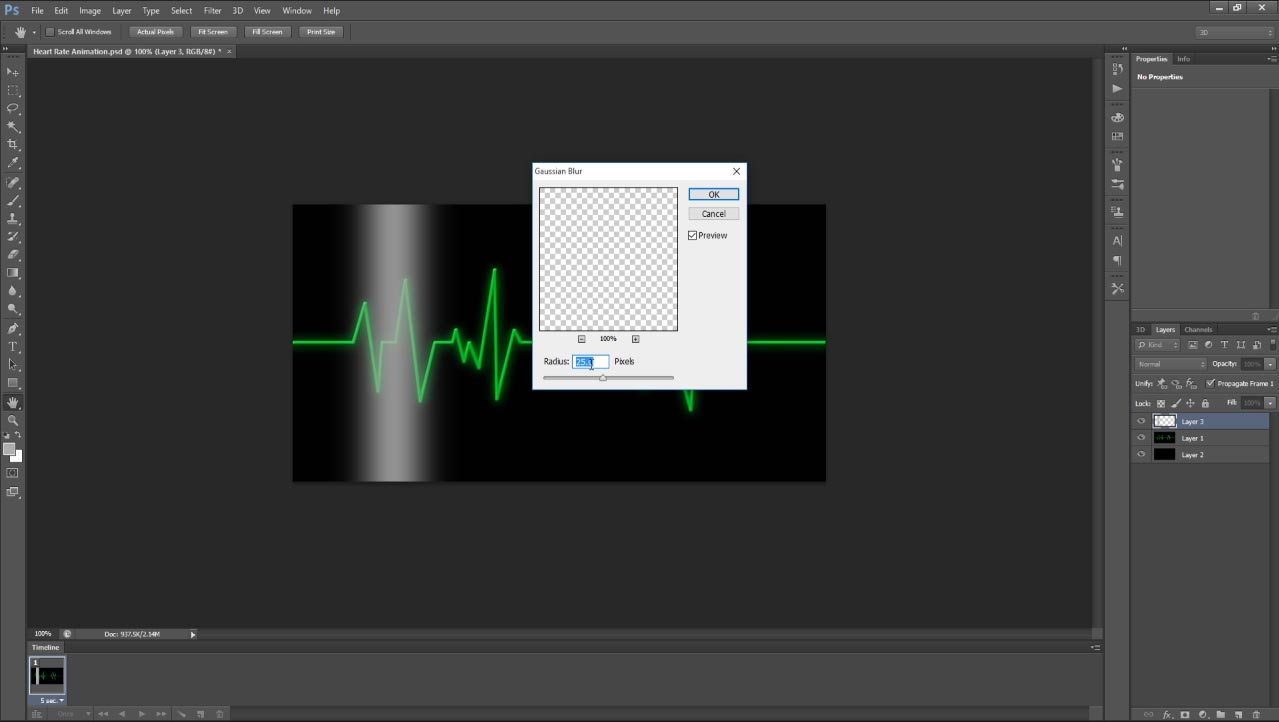
7. Now apply gaussian blur according what the size has taken, finally shadow should be spread as shown the below image. because this spreading only gives better looking if you take suitable shadow spreading.
8. Move the spreading shadow layer as center of the layer.
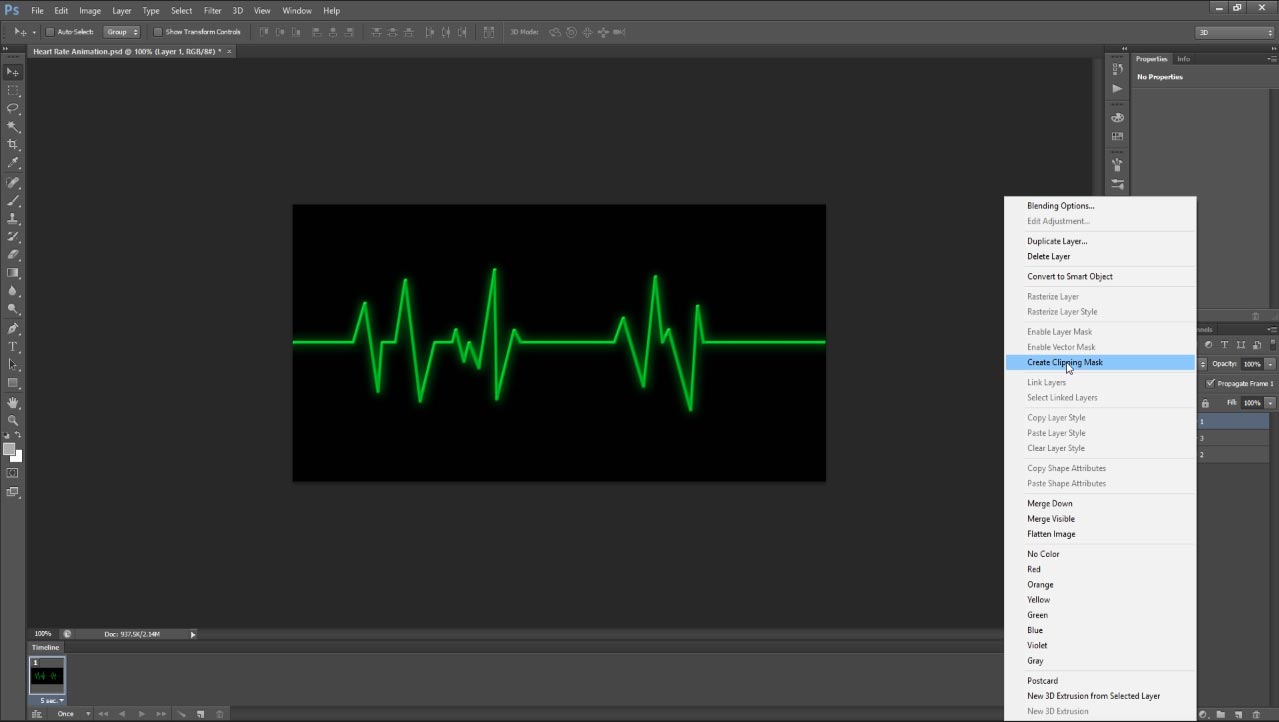
9. Apply create clipping mask to heartbeat image as shown the screen shot image.
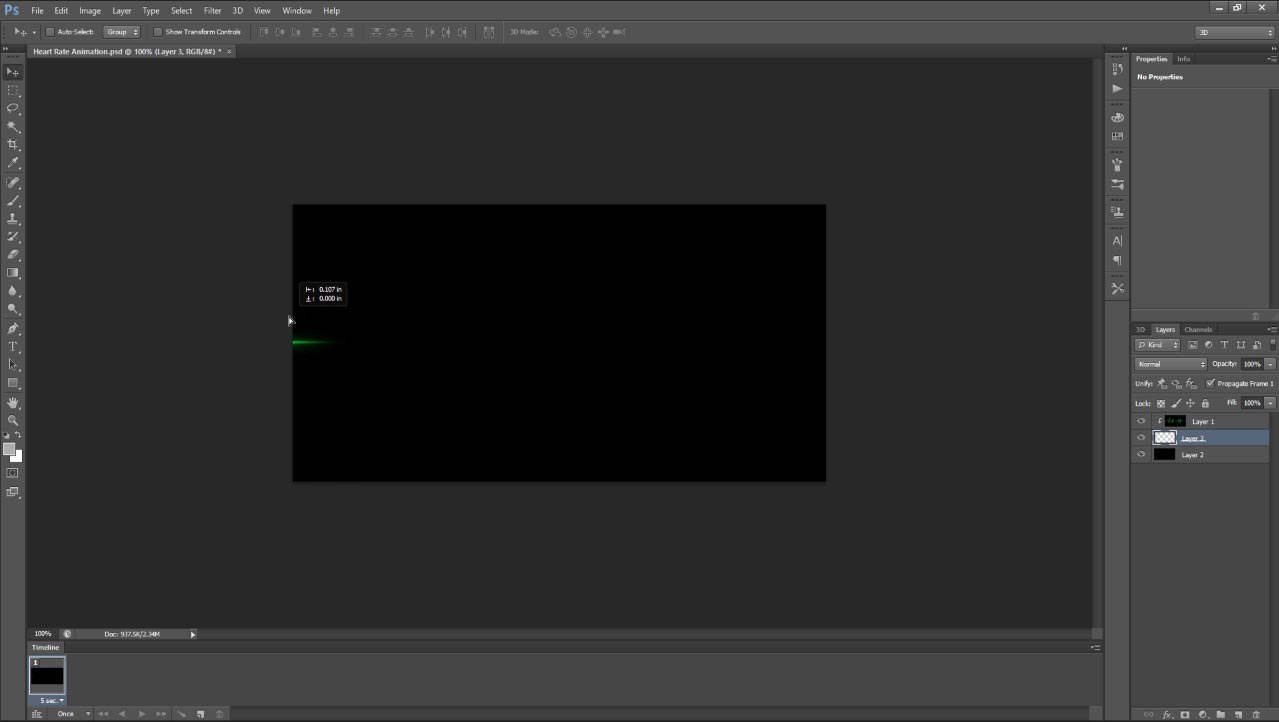
10. Now move to left side totally invisible as shown screen shot. this totally moving will help animation very cool.
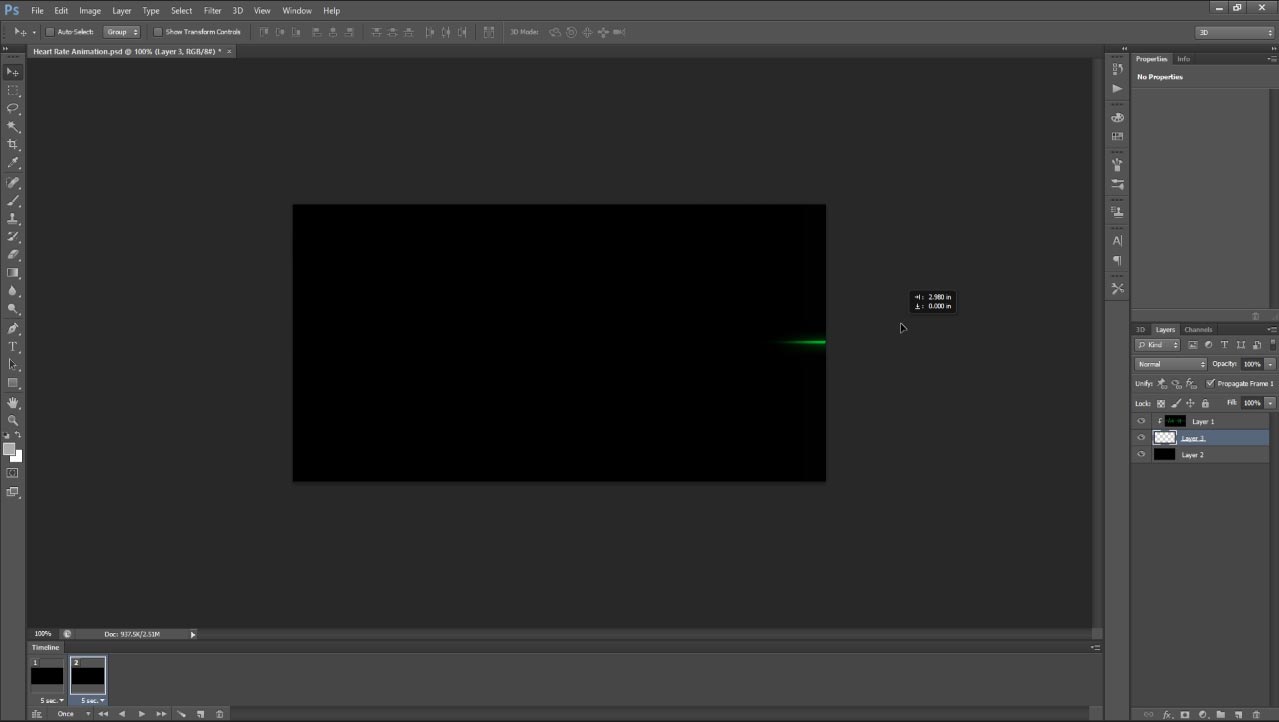
11. First create duplicate selected frame in the animation timeline Now Again select same layer and move it right side by holding shift key as shown the screen shot.
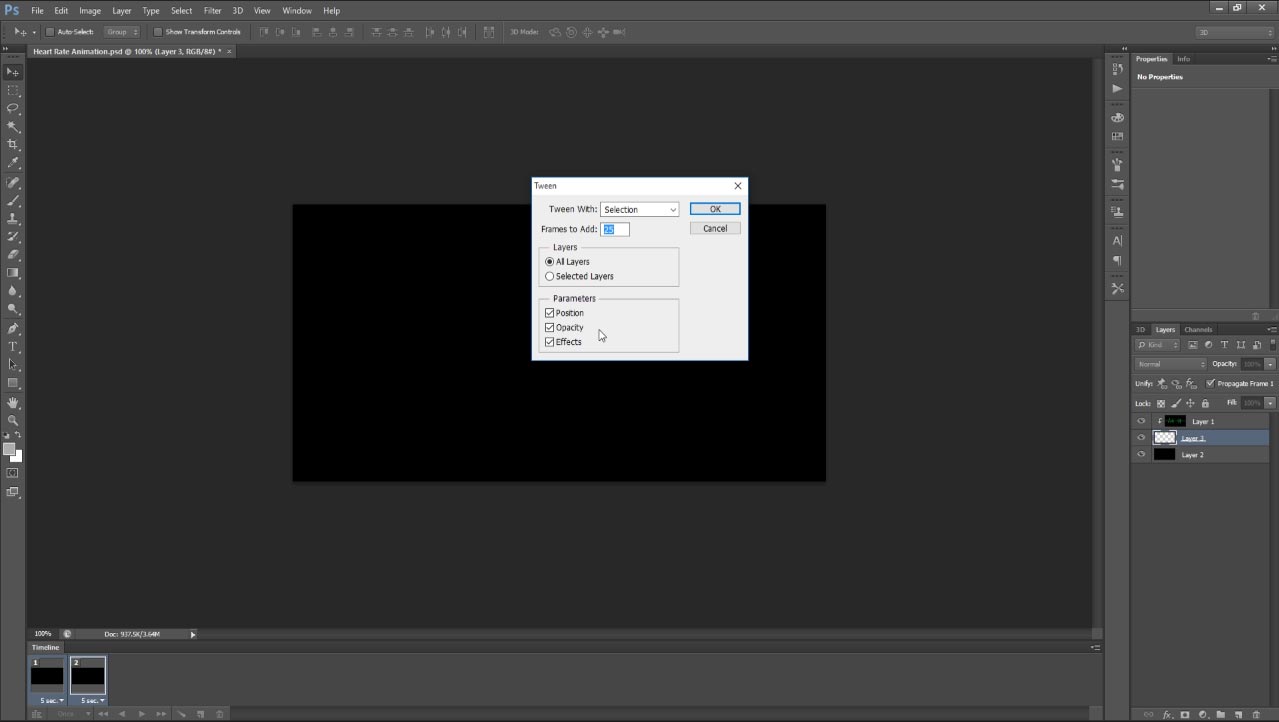
12. Apply tween in the timeline, here take frames to add more than 25 frames, for cool moving animation.
13. Thats it now play the animation, it comes very cool; just try yourself and enjoy with this tricks…to making heartbeat simple animation in photoshop.