In this tutorial I will disclose simple way how to make liquid text effect on any place in your background image. This is very simple way to make in Photoshop. First take wood texture image which is better for your practice and then write down any name on that background, once you reach final steps then you can feel effect as shown below liquid text effect in . Lets start the procedure to create a simple and quick way.
[ads1]

1 Go to tool palette and select type tool and write down as follows. And adjust the size of font and make it to fit as well in the stage. and after make typed text layer 0% filling in layer palette.
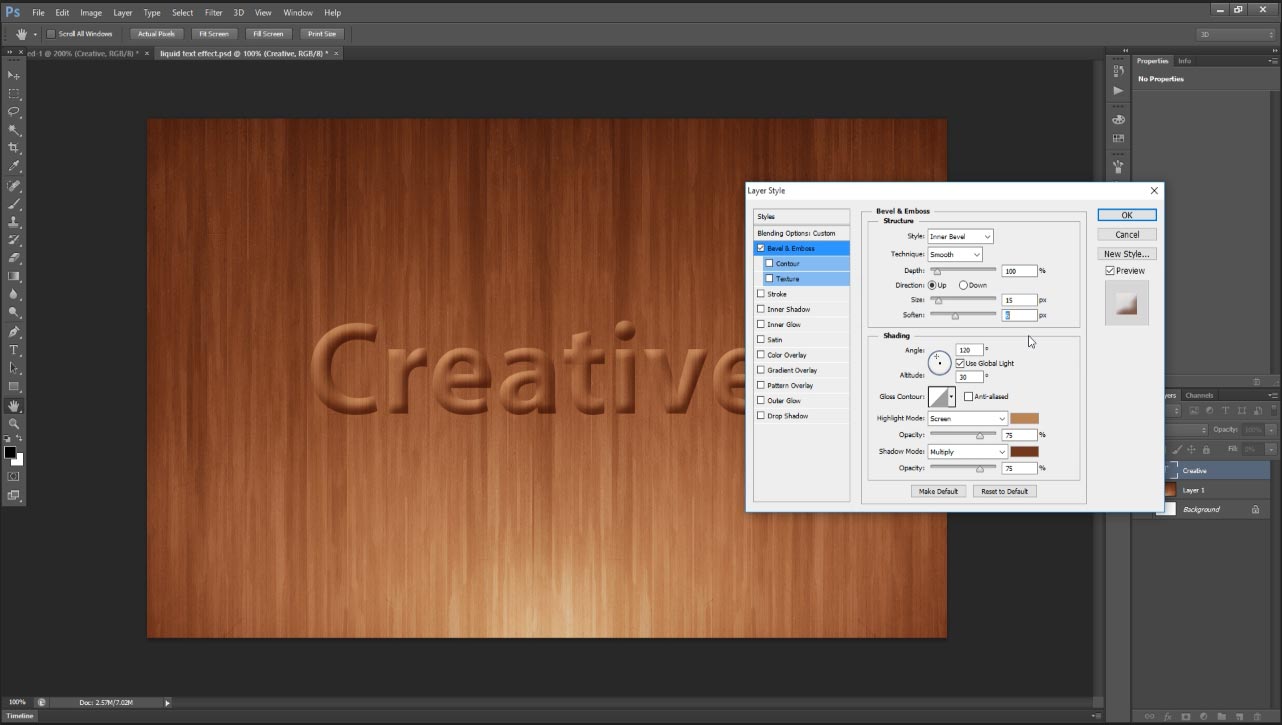
2 Now go to layer style and choose bevel and emboss, here just change size-15px, soften 6px, highlight mode change color into #b78057, Shadow mode color change into #6e3521.
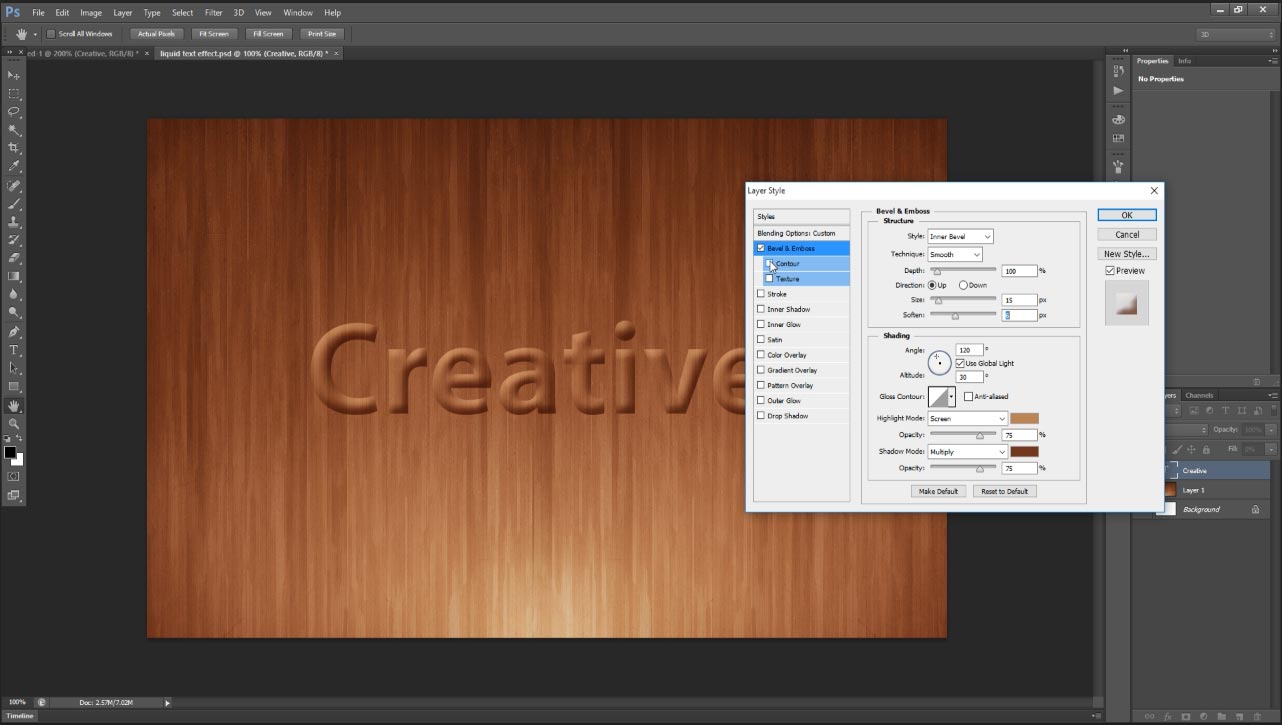
3 Here Just click on contour and leave it default value of 50 % as well.
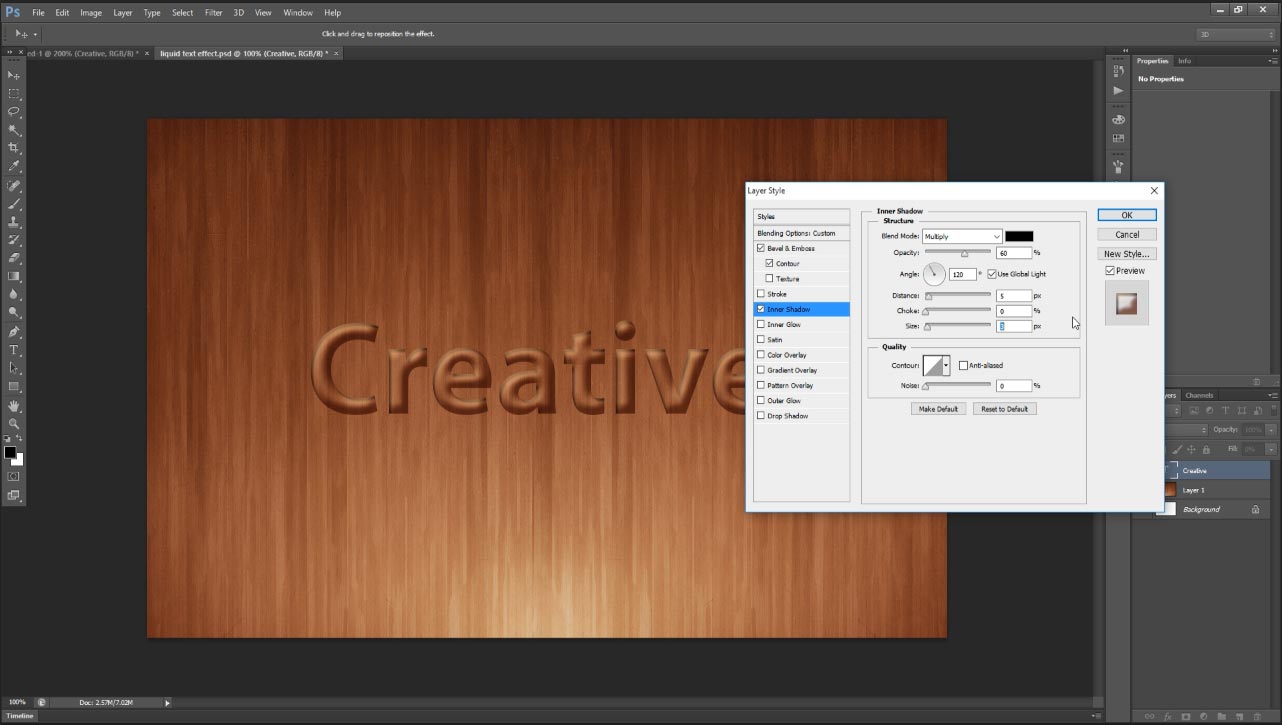
4 Go to inner shadow and change color #532515 or leave it as black color also and decrease opacity 60 % , angle 120, distance 5px, size-3px.
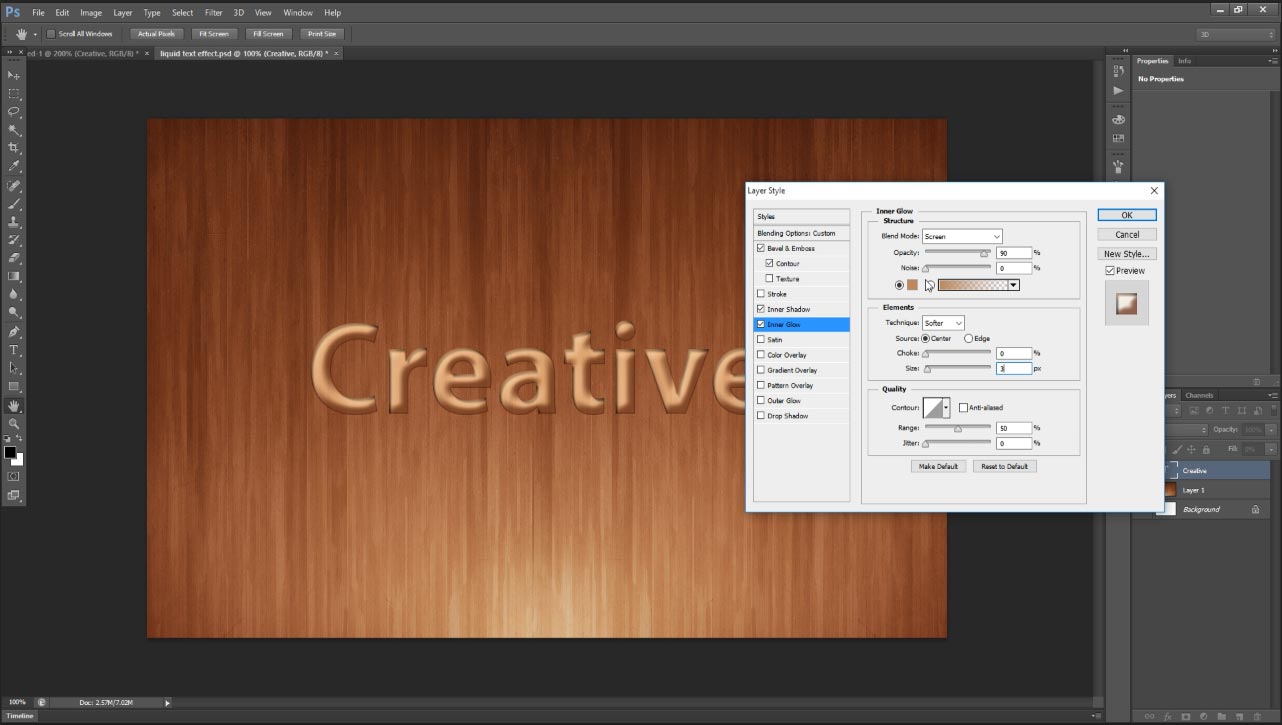
5 Now go to inner glow here just increase opacity 90% and change color #b8875d, technique– softer, source make sure to click on center, size-3px.
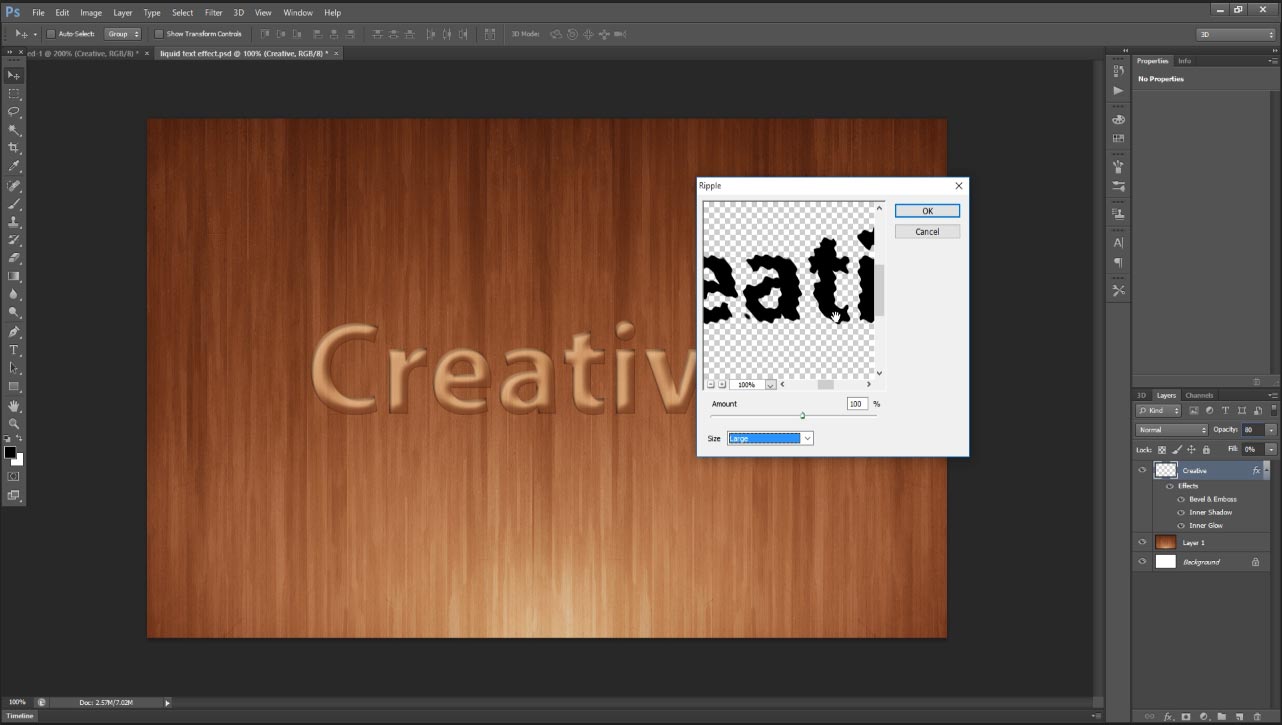
6 In this step we have to apply some of ripple effect to text for that go to filter>distort> and choose ripple, here keep amount 100% and size change into large.
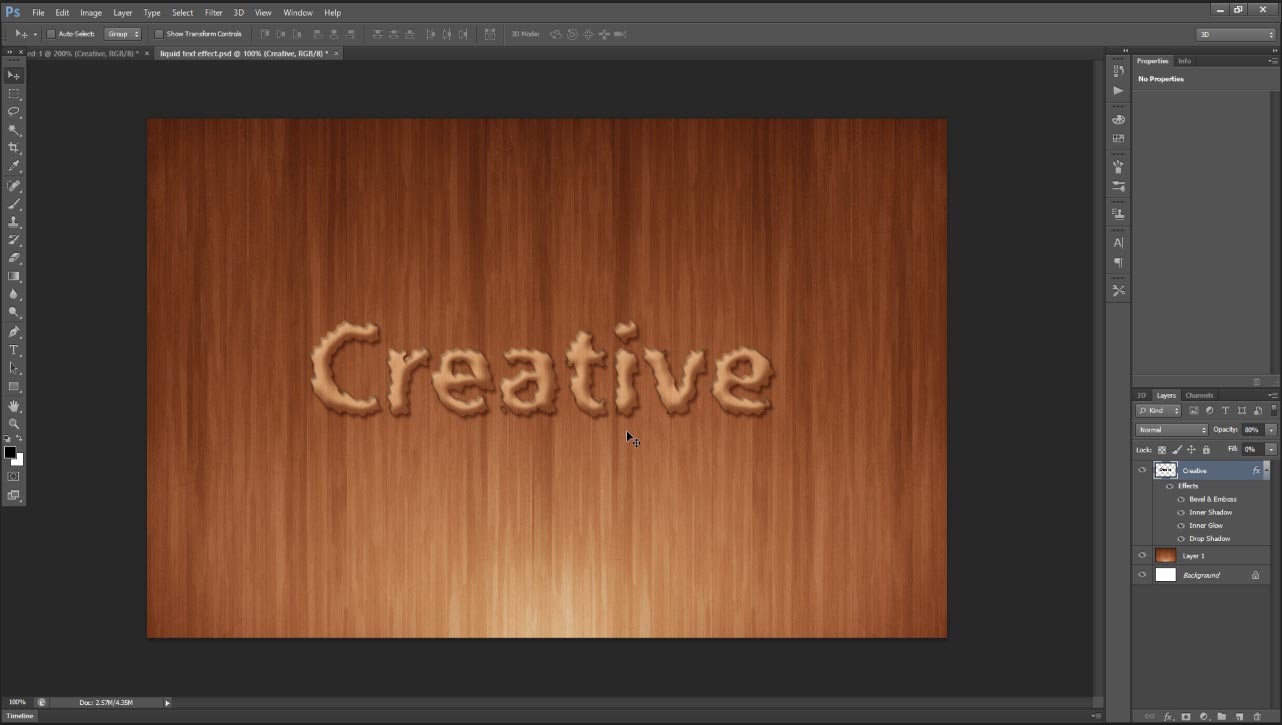
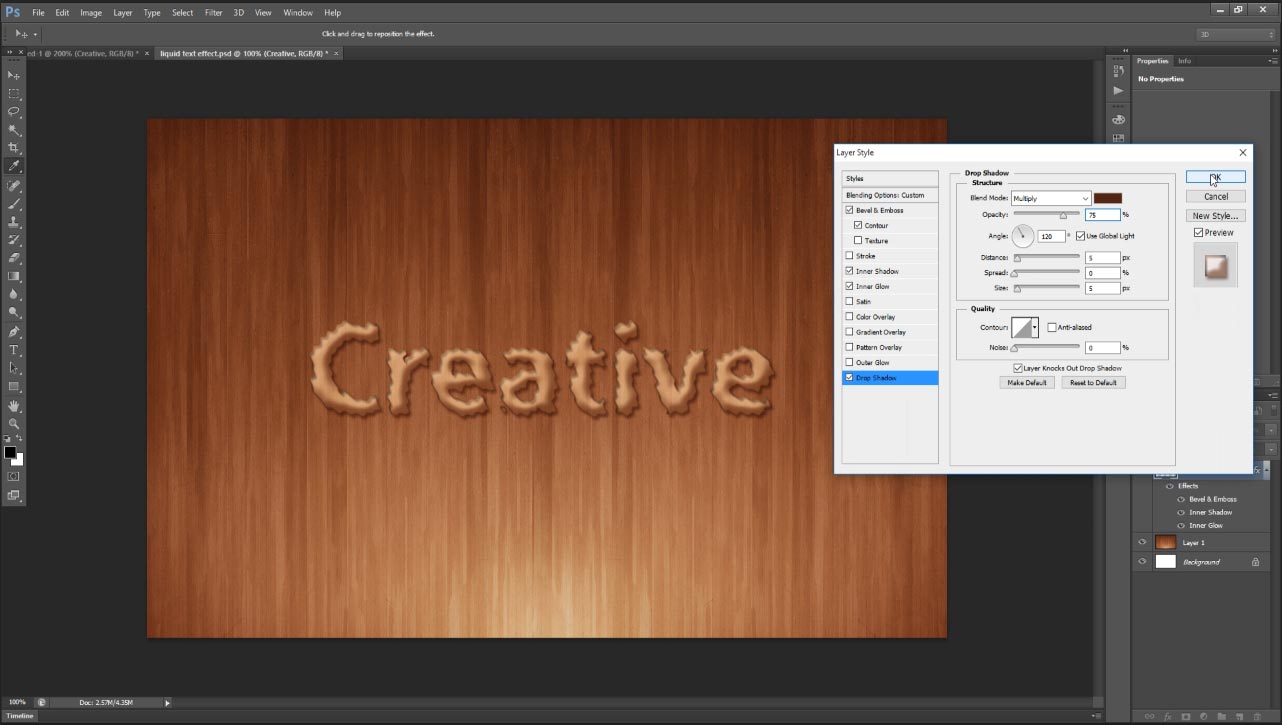
7 Finally just apply shadow to bring more realistic liquid effect to text well, just choose drop shadow and leave it all values as default just change only color into #532412.
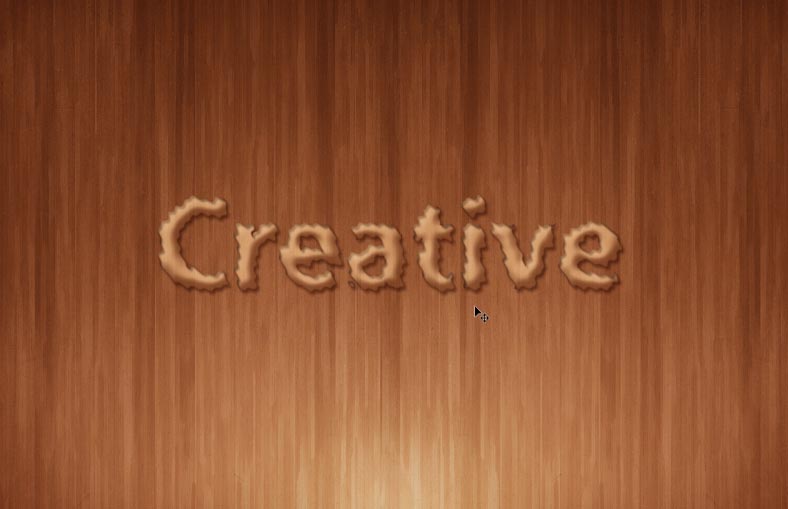
8 Now your Final liquid text effect should be as shown the below image, if you need some more better effect feeling then decrease opacity 80 % and then look at your text and with your background how its working.